
Приветствую своих дорогих читателей, новым постом и новой фишкой — как создать красивую страницу ошибки ( страница 404 ). Сегодня речь пойдёт о странице ошибки.
Кто не знает что это такое, обьясняю. Когда пользователь наберёт ссылку на блог или сайт с ошибкой, или битую (не активную ссылку), или такой страницы не существует. Если вы хотите посмотреть как выглядит ваша страница 404, наберите в браузере ваш url и через слеш » / « какую- нибудь ерунду или кракозябры…
Анекдот в тему:
Собака заходит на почту дать телеграмму, берёт бланк и заполняет „Гав, гав, гав“ и отдаёт операционисту. Та проверяет и произносит,»Здесь на 9 рублей и 64 копейки, добавьте ещё одно слово и будет ровно 10.».
Собака берёт назад бланк и думает, « Гав, гав, гав, гав» — если добавлю безсмыслица какая-то получится…
![]()
Вот при таких вариантах и всплывает страница 404. Стандартный вариант страницы ну просто жалкий, если не сказать больше. И естественно меня он не устраивает, я думаю вас тоже, раз вы читаете этот пост.
У меня до переделки эта страница имела вот такой вид 
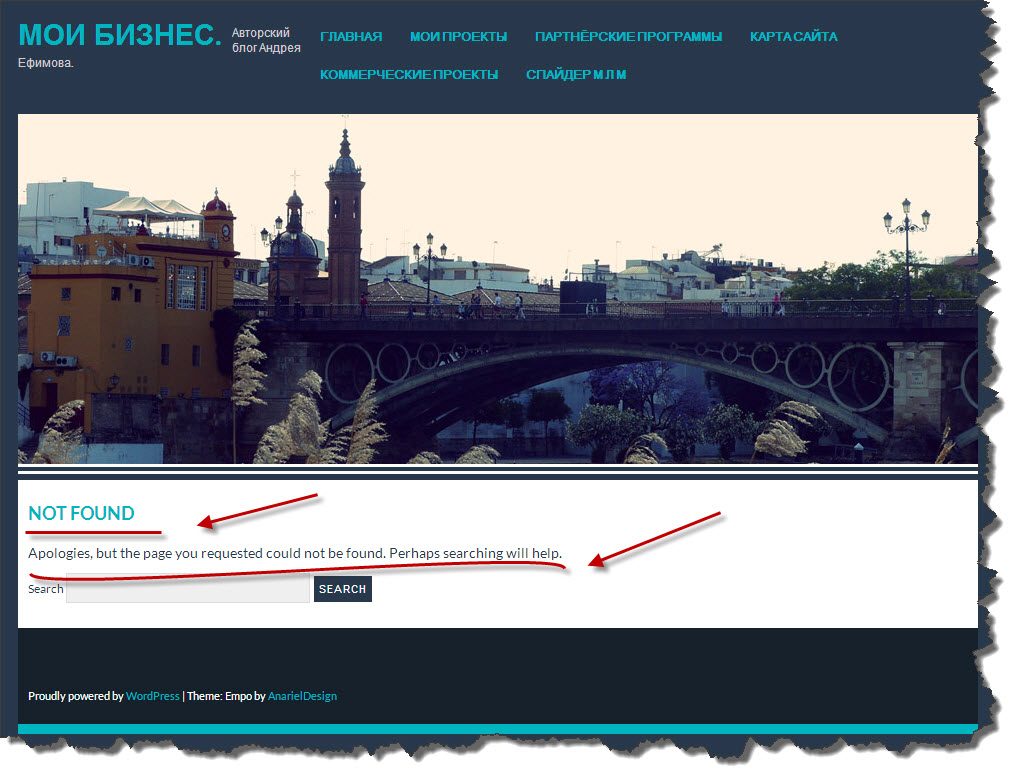
У вас же она имеет вид вот такой, вернее сказать никакой

И вы оставите это без внимания?
Хорошо, я расскажу и покажу на примере как переделал свою, а вы решите стоит ли делать подобное себе или оставить всё как есть…
Дело в том, что народ по большинству не терпелив и попадая на такую ошибку ( страница 404 ) просто не захочет перенабирать и уйдёт на другой ресурс, оставив наш с носом, тем самым мы теряем читателя, а может и покупателя…
Но мы ему этого не позволим , он у нас ещё попляшет ![]()
Прежде чем начать прочтите внизу поста предупреждение!
Итак, какие условия мы учтём для нашей страницы 404?
- Сделаем на ней изображение, это оживит нашу страницу и придаст привлекательный вид.
- Дадим возможность поиска по блогу, чтоб посетитель выбрал обычным текстом, что он ищет
- и перенаправим его либо на главную, либо на страницу всех записей (карта сайта)
А дальше кто как себе нафантазирует, или проявит творчество.
Приступим к действию, то есть к творчеству…
Нам понадобится файл 404.php, чтобы произвести небольшие изменения. Не пугайтесь это гараздо проще чем вы думаете. Находится этот файл у нас в консоли wordpress > Внешний вид > Редактор > 
Нам открылась страница редакции шаблона ошибки ( страница 404 ) . На всякий пожарный случай скопируйте весь код в редакторе и закиньте в блокнот, сейчас мы будем вносить изменения и при случае неправильной вставки кода или нечаянной обрезки какого-нибудь символа, мы сможем вернуть код из блокнота и нашу страницу 404 в изначальном варианте.
Далее есть два варианта, не знаю какой у вас потому привожу два примера.
1. Если у вас простой шаблон где нет скриптов в подвалах и шапках, а значит нет и в странице , то есть в файле 404.php и он выглядит таким образом

В простых шаблонах ( в основном это до 2012 года ) можно всё снести что находится между тегами
get_header (); ?>
и вместо того текста (красные точки) вставить свой — см. ниже по тексту
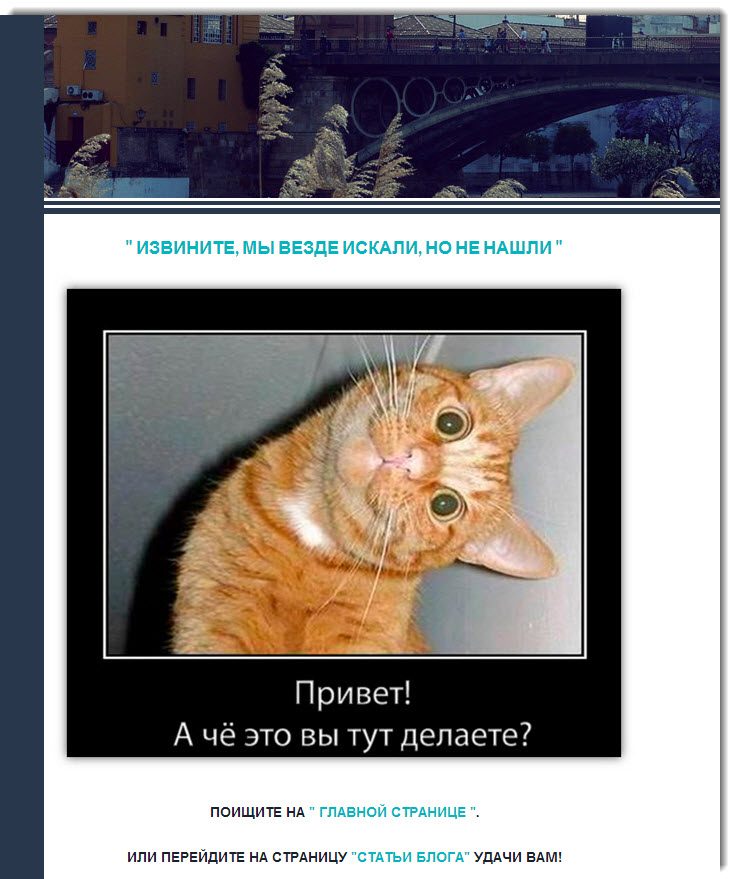
Как видите я прописал теги центра и ссылки перехода на» Главную» и страницу «Статьи блога» и вставил картинку, она прописана для вас пурпурным. Вот как выглядит моя страница 404

Но в некоторых шаблонах не так всё просто, есть шаблоны у которых страница 404 редактируется в файле
Функции темы (functions.php)
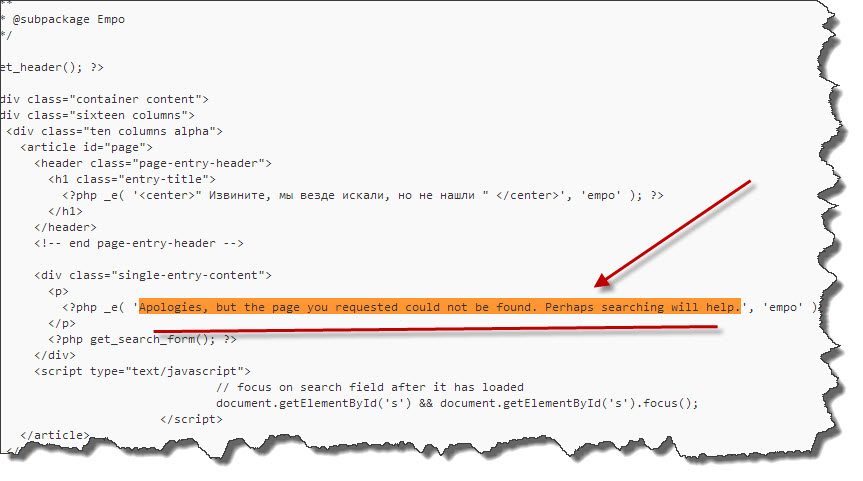
Это будет сразу видно когда откроете файл 404.php

здесь написано откройте файл functions.php и найдите для изменения error_message. Но это в моём шаблоне, так как он сделан мною в Артистир, у вас проще должно быть. Если откроете и увидите много текста и не решитесь убирать всё, иногда это убирает саму страницу и остаётся только фон. Тогда делаете так :
Для примера я взял шаблон WP и первым делом надо прежде открыть страницу 404 и увидеть что есть на ней.

Вижу две строчки NOT FOUND и Apologies, but the page you requested could not be found. Perhaps searching will help.
Вторая строчка почти на всех шаблонах.
Далее я иду в редакцию файла 404.php что в консоли и поиском всё тем же Ctrl+F ищу строчку NOT FOUND

Вместо неё пишу своё —
— и закрываю тегами центра
теперь грузим свою картинку которую подобрали ( на свалке ![]() , то есть в нете) . Можно сделать проще, то есть загрузить наше изображение себе на сайт , на любую страницу, делается это так.
, то есть в нете) . Можно сделать проще, то есть загрузить наше изображение себе на сайт , на любую страницу, делается это так.
Картинку вставляем как обычно в текстовом редакторе , но ставим в самом конце, повторяю, любой страницы задаём нужный размер, жмём кнопку «Ссылка на изображение», «Обновить» и переходим из визуального в текстовый режим ( кнопка в верху справа), но не обновляем страницу. а то картинка останется в статье.
Здесь в редакторе копируем HTML код картинки и всё , больше она нам не понадобится, можно закрыть эту страницу не обновляя.
Вот мой код картинки

Далее ищем вторую строчку ( Apologies, but the page you requested could not be found. Perhaps searching will help.) и меняем её на код нашей картинки с переходами на главную страницу и страницу всех статей нашего блога.
Так же CTRL+F в поиск вставляем строчку

Находим, меняем на такой код

Поищите на « главной странице „.
Или перейдите на страницу «Статьи блога»
Удачи вам!
Вот что получилось, если у кого-то лучше вариант отпишитесь, или не получается, то же пишите. Вот такая страница ошибки

На этом повесть как создать красивую страницу 404 , окончена .
Да, чуть не забыл, если вы установили плагин защиты блога, то имейте ввиду, что ОБЯЗАТЕЛЬНО надо прописать свой IP иначе заблокируется вход на сайт после третьего входа на страницу ошибки, когда будете редактировать то и раз 8 будет мало…
Хух, вспотеешь тут с вами…
Всем всех благ!!!