ПоделитьсяTweetПоделитьсяGoogle
 В прошлом уроке мы коснулись Каскадных таблиц стилей — CSS .
В прошлом уроке мы коснулись Каскадных таблиц стилей — CSS .
Продолжим сегодня , речь пойдёт о обводке теста. То есть заголовка, чтоб он резче был виден, чем крупнее текст, например h1 тем лучше он смотрится с обводкой и наоборот, чем меньше тем обводку практически не видно. Это хорошо смотрится на Сайте Воронка (lending Page, Страничка Зазвата, Ведущая Страничка, Продающая Страница) . Но и в wordpress на сайте или блоге, как крупный заголовок, тоже смотрится лучше чем обычный текст.

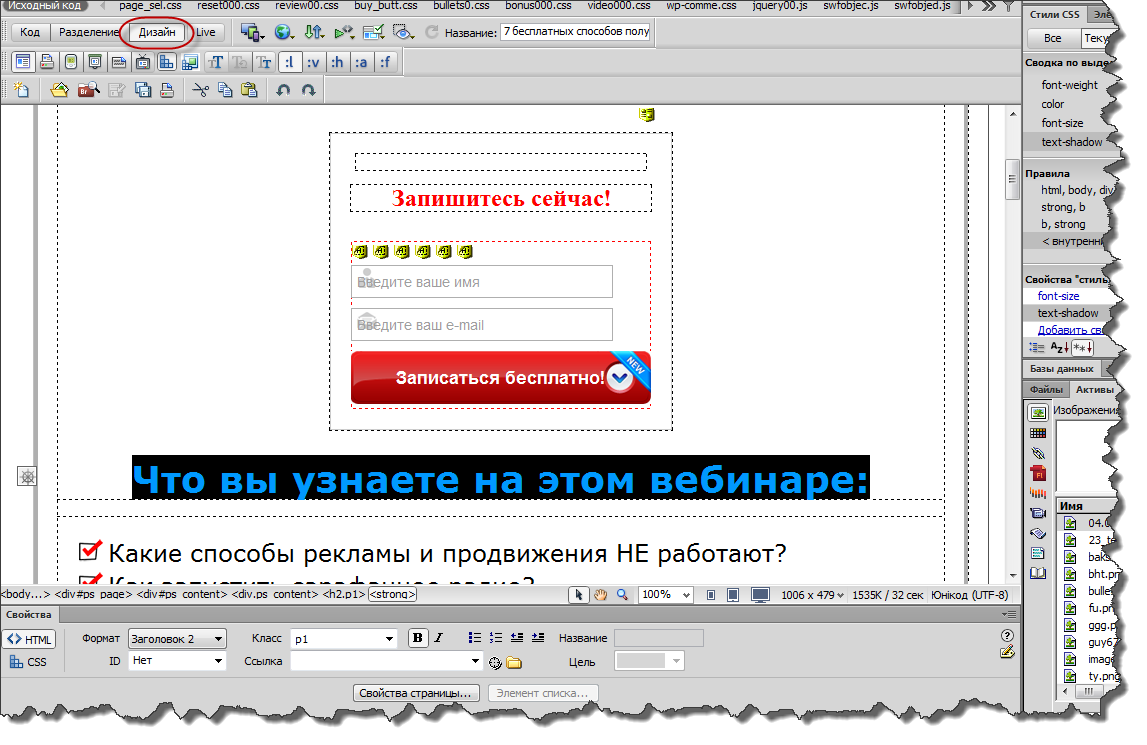
В Дримвивере есть функции тени и обводки, отметьте текст, который хотите изменить, в правой части экрана Стили CSS переключите на Текущий и в свойствах «Добавить сво…» раскройте подменю и выберите text- shadowe

Далее можно сделать тень со смещением, вот таким образом

Получится вот так

Но если нам нужна обводка, это целый урок по Дриму, поэтому я просто дам код и вы его вставляете в режиме «Код» на Дримвивере, предварительно отметив текст в режиме «Дизайн» чтобы легче потом было найти в коде. И перед текстом ставите его.
|
text-shadow: black 1px 0px, black 1px 1px, black 0px 1px, black -1px 1px, black -1px 0px, black -1px -1px, black 0px -1px, black 1px -1px; |
Пример действий:

 Зелёным отмечено текст кода перед каким ставим свой, красным наш код, жёлтым текст который изменяем. Чтобы увидеть изменения нужно перейти в браузер по кнопке глобуса -«Просмотр и отладка в браузере»
Зелёным отмечено текст кода перед каким ставим свой, красным наш код, жёлтым текст который изменяем. Чтобы увидеть изменения нужно перейти в браузер по кнопке глобуса -«Просмотр и отладка в браузере»

Для того чтобы сделать заголовок в Блоге необходимо перейти в панели управления на вкладку Внешний вид/Редактор/ style.css и в блоке, определяющем внешний вид и расположение вашего заголовка
внести тот код который я дал выше. Цвет black можно поменять на любой другой, но помните что это цвет обводки и он должен быть тёмным.
Для более насыщенной обводки возьмите этот код
|
text-shadow: red 1px 0px, red 1px 1px, red 0px 1px, red -1px 1px, red -1px 0px, red -1px -1px, red 0px -1px, red 1px -1px, red 0 0 3px, red 0 0 3px, red 0 0 3px, red 0 0 3px, red 0 0 3px, red 0 0 3px, red 0 0 3px, red 0 0 3px; |
Вот такой вариант

Ну вот собственно и всё по поводу CSS — Обводка текста.
До следующих уроков. Всем пока!!!
ПоделитьсяTweetПоделитьсяGoogle