
От создателя: мой брат — новичок в области компьютерной инженерии, и в истинное время он кончает свою стажировку по фронт-энд разработке. Он исследовал как CSS-Grid, так и Flexbox, но столкнулся с ситуацией, которую я нередко вижу. Он не может решить, когда употреблять Grid, а когда Flexbox. К примеру, он употреблял CSS-Grid для разметки заголовка сайта и отметил, что процесс не был гладким, когда он работал с grid-column.
Я также начал поиски ресурса, который он мог бы употреблять для исследования различий меж grid и flexbox, с примерами для обоих, но я не сумел его отыскать. Я решил написать углубленную статью, которая обхватывает все на данную тему. Я надеюсь, что для вас это также поможет!
Введение
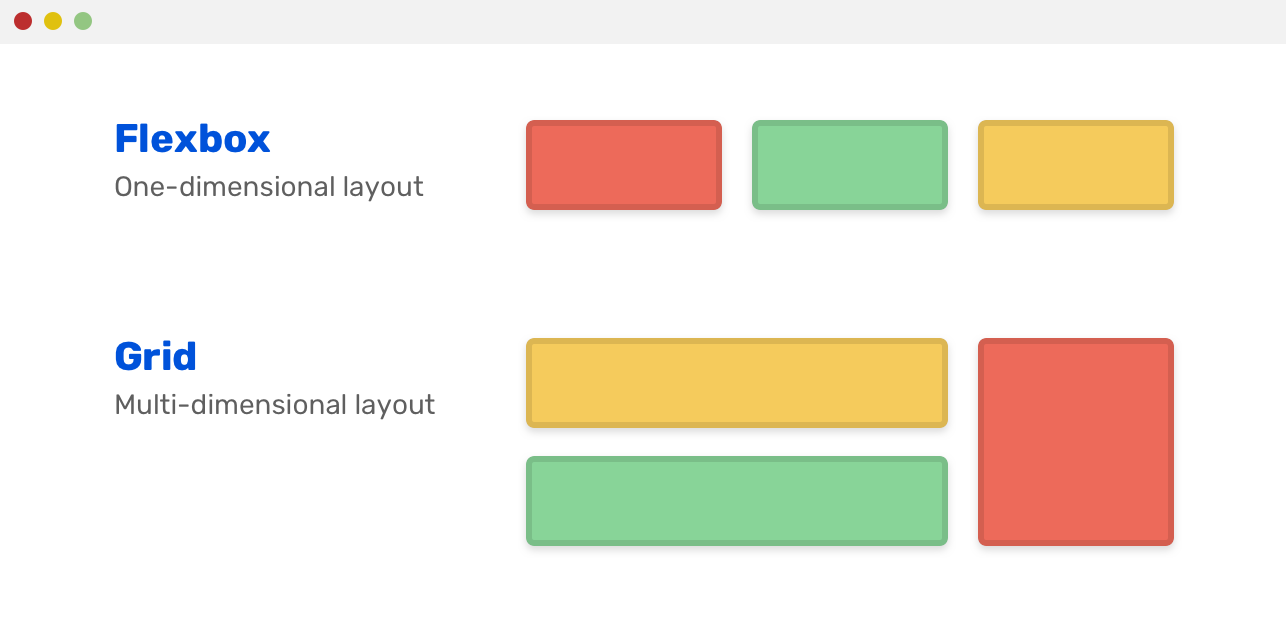
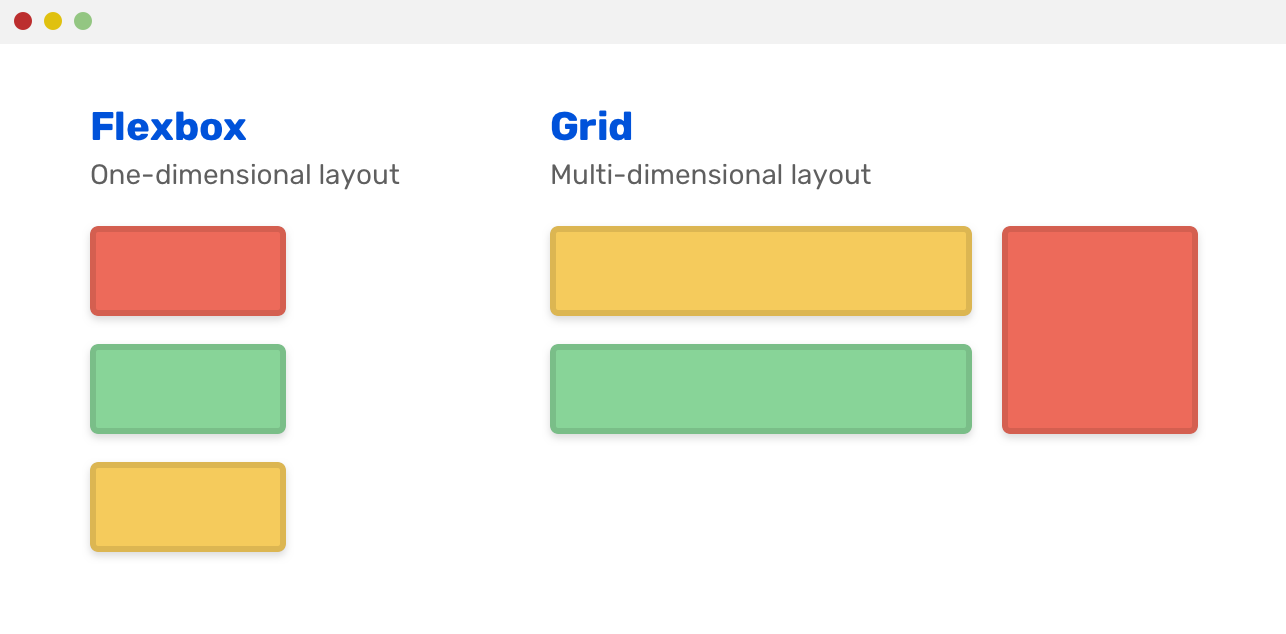
До этого чем углубляться в концепции и примеры, я желаю убедиться, что вы осознаете основное различие меж CSS-Grid и Flexbox. CSS-Grid — это модуль многомерного макета, что значит, что он имеет колонки и ряды. Flexbox может располагать дочерние элементы в виде либо столбцов, либо строк, но не то и другое сразу.
Разница меж Grid и Flexbox
Разрешите мне прояснить, нет тривиального метода избрать меж сетью CSS и flexbox. Не считая того, нет правильного либо неверного метода их использования. Эта статья является собственного рода управлением, которое советует употреблять технику для определенного варианта. Я объясню общую теорию, а потом перейду к примерам, а остальное зависит от вас.
CSS /* Flexbox wrapper */ .wrapper { display: flex;
}
/* Grid wrapper */ .wrapper { display: grid; grid-template-columns: 2fr 1fr; grid-gap: 16px;
}
| 1234567891011 | /* Flexbox wrapper */.wrapper { display: flex;} /* Grid wrapper */.wrapper { display: grid; grid-template-columns: 2fr 1fr; grid-gap: 16px;} |

Вы что-то увидели? Flexbox выкладывает интегрированный перечень частей, а Сетка делает из них сетку столбцов и строк. Flexbox сглаживает их в ряд. Это быть может столбец, если мы захотим.
CSS /* Flexbox wrapper */ .wrapper { display: flex; flex-direction: column;
}
| 12345 | /* Flexbox wrapper */.wrapper { display: flex; flex-direction: column;} |

Как решить, что употреблять
Выбор меж Сетью CSS и flexbox быть может мало сложным (время от времени), в особенности если вы новичок в CSS. Вот несколько исходных вопросцев, которые я задаю для себя, выбирая меж ними:
Как показываются дочерние элементы компонента? Как интегрированные либо как столбцы и строчки?
Как компонент должен работать на экранах различных размеров?
Почти всегда, если у просматриваемого компонента все его дочерние элементы показываются встроенными, то, быстрее всего, тут более пригодным решением является flexbox. Разглядим последующий пример:

Но, если вы видите столбцы и строчки, то Сетка — это решение для вашего варианта.

Сейчас, когда я растолковал основное различие меж ними, давайте перейдем к наиболее определенным примерам и научимся принимать решения.
Примеры использования
В последующем разделе я тщательно расскажу о разных вариантах использования для flexbox и grid.
CSS Grid
Главный контент и боковая панель
Если у вас есть боковая панель и главный контент, CSS-сетка — это безупречное решение для их построения. Разглядим последующий макет:

Ах так я мог бы создать это в CSS:
Sidebar Main
| 1234 | Sidebar Main |
CSS @media (min-width: 800px) { .wrapper { display: grid; grid-template-columns: 200px 1fr; grid-gap: 16px;
}
aside { align-self: start; }
}
| 1234567891011 | @media (min-width: 800px) { .wrapper { display: grid; grid-template-columns: 200px 1fr; grid-gap: 16px; } aside { align-self: start; }} |
Если для элемента не задано align-self, его высота будет равна основному контенту, независимо от длины содержимого.
Сетка карточек
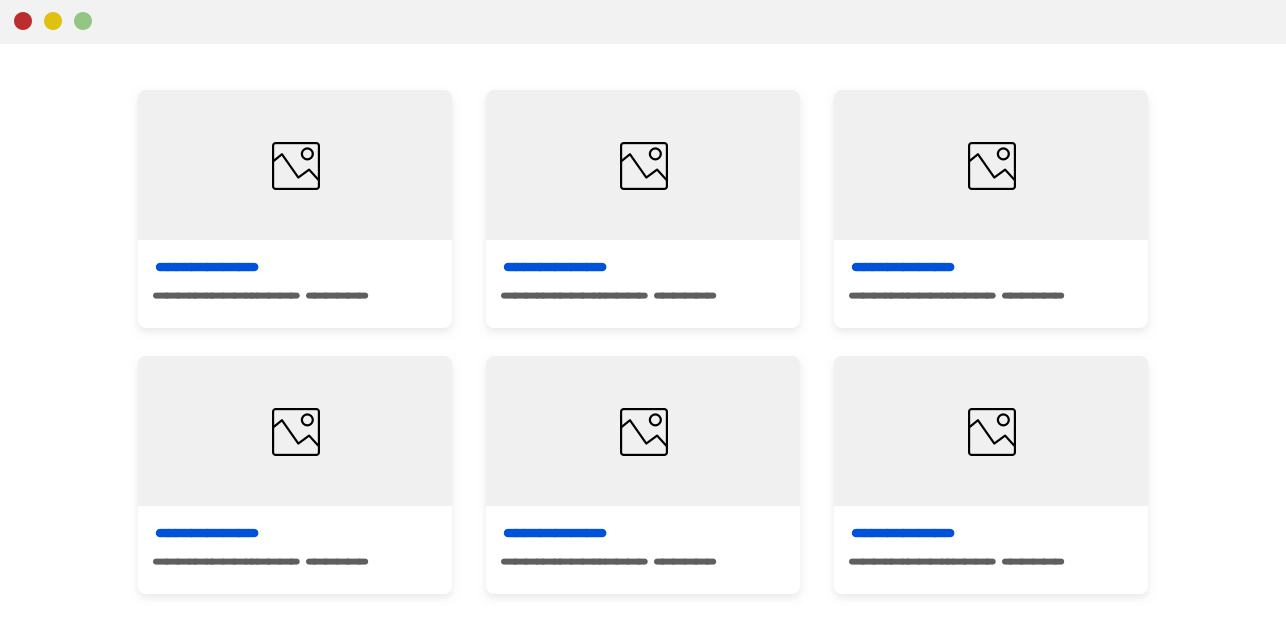
Как уже говорилось сначала статьи, CSS-Grid самоочевидна по собственному наименованию, потому ее внедрение для разметки сеток карточек является безупречным вариантом.

Ах так я мог бы воплотить этот макет:
CSS .wrapper { display: grid; grid-template-columns: repeat(auto-fit, minmax(200px, 1fr)); grid-gap: 16px;
}
| 12345 | .wrapper { display: grid; grid-template-columns: repeat(auto-fit, minmax(200px, 1fr)); grid-gap: 16px;} |
Ширина столбца будет по последней мере 200px, и если места недостаточно, он перенесет карточки в новейшую строчку. Необходимо отметить, что приведенное выше может вызвать добавление горизонтальной полосы прокрутки, если ширина области просмотра меньше 200px.
Падение объемов органического вызвал еженедельный апдейт Google?
Обычное решение заключается в том, чтоб добавить определение сетки лишь тогда, когда ширина области просмотра является достаточной. См. пример ниже:
CSS @media (min-width: 800px) { .wrapper { display: grid; grid-template-columns: repeat(auto-fit, minmax(200px, 1fr)); grid-gap: 16px; }
}
| 1234567 | @media (min-width: 800px) { .wrapper { display: grid; grid-template-columns: repeat(auto-fit, minmax(200px, 1fr)); grid-gap: 16px; }} |
Макет раздела
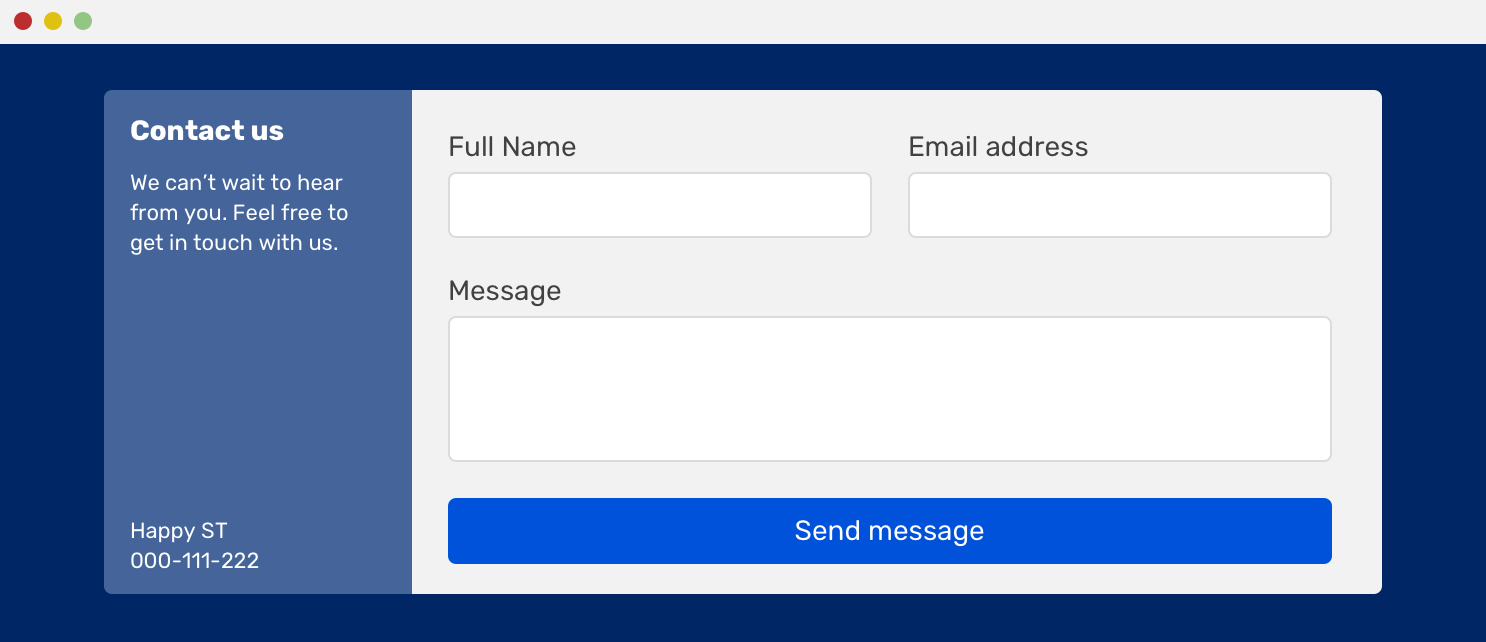
В последующем дизайне мы можем употреблять сетку два раза, 1-ый раз — поделить область на две части (боковая панель «Свяжитесь с нами» и форма), а 2-ой — для сетки самой формы.

CSS-сетка совершенно подступает для этого. Ах так это создать:
CSS @media (min-width: 800px) { .wrapper { display: grid; grid-template-columns: 200px 1fr;
}
.form-wrapper { display: grid; grid-template-columns: 1fr 1fr; grid-gap: 16px;
}
.form-message, .form-button { grid-column: 1 / 3; /* let them take the full width */ }
}
| 1234567891011121314151617 | @media (min-width: 800px) { .wrapper { display: grid; grid-template-columns: 200px 1fr; } .form-wrapper { display: grid; grid-template-columns: 1fr 1fr; grid-gap: 16px; } .form-message, .form-button { grid-column: 1 / 3; /* let them take the full width */ }} |
CSS Flexbox
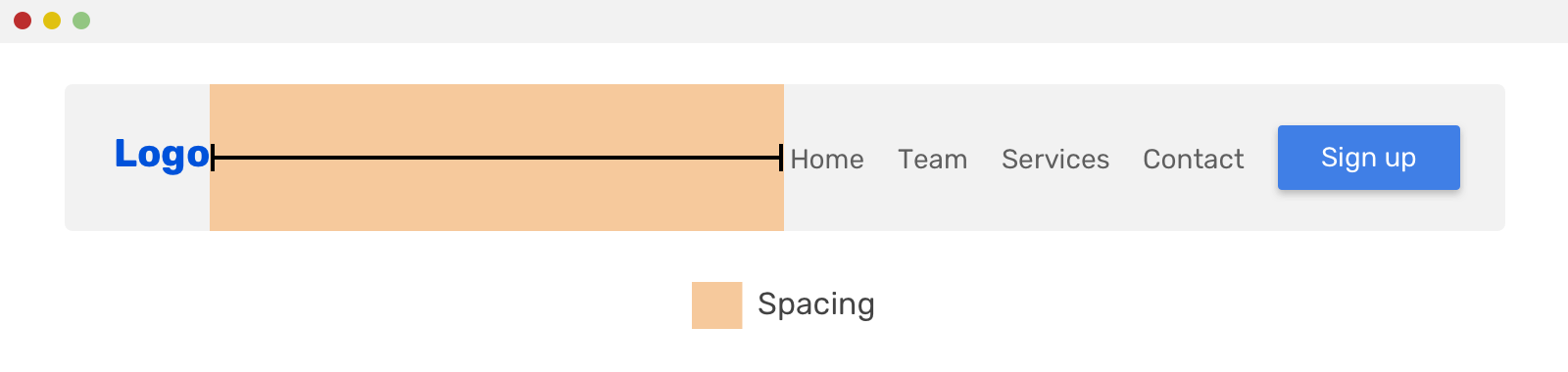
В 90% случаев навигация по веб-сайту обязана создаваться при помощи CSS flexbox. Самый всераспространенный шаблон — это логотип слева и меню навигации справа. Это совершенно подступает для flexbox.

В приведенном выше примере все, что для вас необходимо установить, это:
CSS .site-header { display: flex; flex-wrap: wrap; justify-content: space-between;
}
| 12345 | .site-header { display: flex; flex-wrap: wrap; justify-content: space-between;} |
Та же теория может работать и в последующем дизайне.

Направьте внимание, что структура меню навигации мало различается, но интервал меж элементами все еще соблюдается при помощи характеристики justify-content.
Перечень действий
Когда вы слышите про перечень, 1-ое, о чем вы сможете помыслить — это вертикальный перечень. Тем не наименее, перечень может отображаться в строке, я просто желал убедиться, что это понятно.
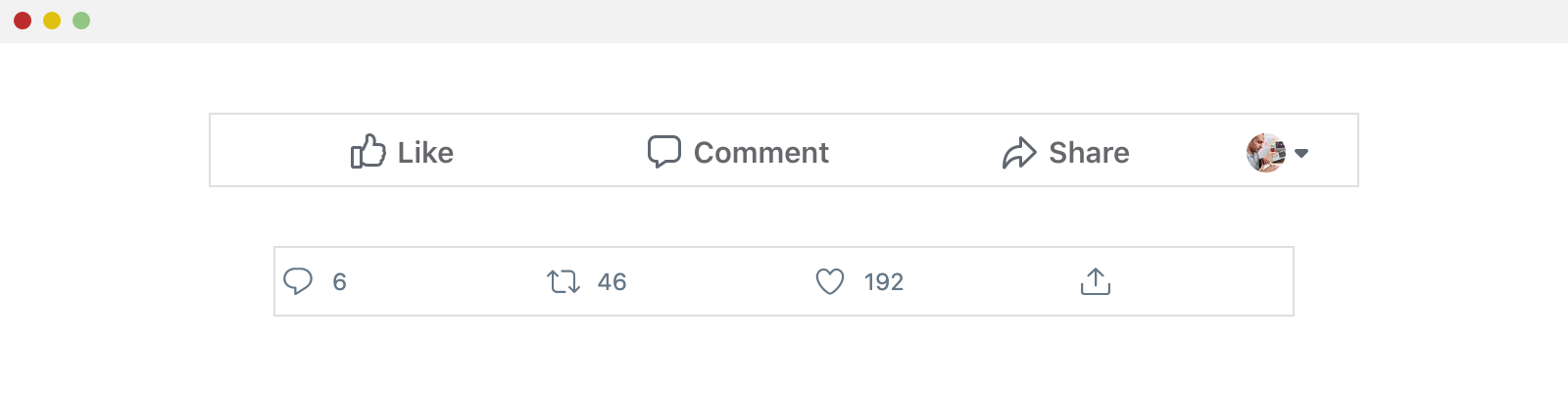
Пример перечня действий — это то, что мы можем созидать на Facebook либо Twitter. Перечень действий состоит из клавиш действий, которые может делать юзер. Смотрите снимки экрана ниже:

Видите ли, элементы показываются рядом вместе, и они размещены горизонтально. Flexbox совершенно подступает для этого! Это одно из главных применений.
CSS .actions-list { display: flex;
}
.actions-list__item { flex: 1; /* расширяем элементы, чтоб они умеренно распределялись в доступном пространстве */
}
| 1234567 | .actions-list { display: flex;} .actions-list__item { flex: 1; /* расширяем элементы, чтоб они умеренно распределялись в доступном пространстве */} |
Иной вариант этого — модальная клавиша деяния либо модальный заголовок.

И модальный заголовка и модальный футер имеют дочерние элементы, которые показываются встроенными. Расстояние меж ними задано так, как показано ниже. Для модального заголовка это смотрится так:
CSS .modal-header { display: flex; justify-content: space-between;
}
| 1234 | .modal-header { display: flex; justify-content: space-between;} |
Для футера, это мало по-другому. Действие «Отмена» употребляет автоматическое поле для сдвига на право.
CSS .cancel__action { margin-left: auto;
}
| 123 | .cancel__action { margin-left: auto;} |
Имя .cancel__action быть может не безупречным, но я не желаю на данный момент вдаваться в соглашения о именах CSS.
Элементы формы
Композиция поля ввода с клавишей рядом с ним — безупречный вариант использования Flexbox. Поглядите на набросок ниже:

В первой форме элемент ввода занимает все доступное место, что делает его динамическим. То же самое относится ко 2-ой форме (Facebook messenger), текстовое поле занимает все доступное пространство. Давайте внимательнее поглядим на него.

CSS .input { flex: 1 1 auto; }
| 1 | .input { flex: 1 1 auto; } |
Направьте внимание, что без использования для текстового поля flex: 1 1 auto оно не будет расширяться и заполнять оставшееся место.
Темы и комменты
Иным всераспространенным вариантом использования flexbox являются темы объяснений. Разглядим последующий пример.

У нас есть фото юзера и сам комментарий. Комментарий занимает оставшееся пространство в родительском элементе. Это безупречное пространство для использования flexbox.
Составляющие карточки
Компонент карточки имеет много вариантов, но более всераспространенный дизайн — это что-то вроде макета ниже.

Слева дочерние элементы карты размещены друг над другом, поэтому что направление flex-контейнера — column. А справа — напротив. Применяемое направление — row, и имейте в виду, что row — это направление по дефлоту для flexbox.
CSS .card { display: flex; flex-direction: column;
}
@media (min-width: 800px) { .card { flex-direction: row; }
}
| 12345678910 | .card { display: flex; flex-direction: column;} @media (min-width: 800px) { .card { flex-direction: row; }} |
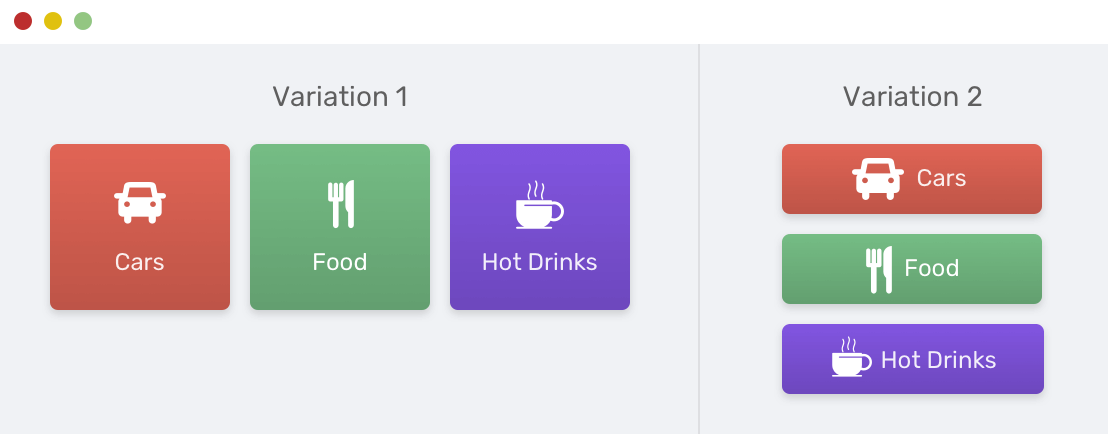
Еще одна всераспространенная разновидность карточки — иконка с текстовой меткой под ней. Это быть может клавиша, ссылка либо просто декоративный элемент. Разглядим последующий макет:

Направьте внимание, как иконка и текстовая метка центрированы по горизонтали и вертикали. Благодаря flexbox это просто создать.
CSS .card { display: flex; flex-direction: column; align-items: center;
}
| 12345 | .card { display: flex; flex-direction: column; align-items: center;} |
Как создать формы загрузки файлов на сайте WordPress
Интегрированный стиль применяется по дефлоту, нам просто необходимо удалить flex-direction: column и бросить значение по дефлоту (row).
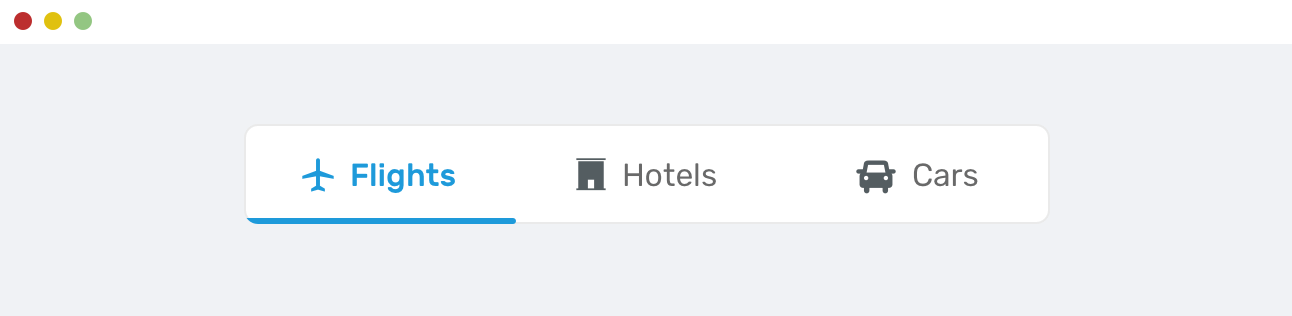
Вкладки / нижние меню
Когда дело доходит до частей, которые занимают всю ширину экрана и содержат элементы, которые должны занимать все доступное место, тогда flexbox является безупречным инвентарем.

В приведенном выше примере любой элемент должен заполнить доступное место, и они должны быть равны по ширине. Установив для характеристики display контейнера flex, мы можем просто это создать.
CSS .tabs__item { flex-grow: 1;
}
| 123 | .tabs__item { flex-grow: 1;} |
Этот способ употребляется в среде React Native для сотворения панели вкладок для мобильных приложений. Вот вам наглядный пример кода, который делает то же самое, что и в React Native. Код взят с этого ресурса.
JavaScript import React from ‘react’;
import { View } from ‘react-native’;
export default FlexDirectionBasics = () => { return ( );
};
| 123456789101112 | import React from ‘react’;import { View } from ‘react-native’; export default FlexDirectionBasics = () => { return ( );}; |
Перечень функций
Что мне больше всего нравится во flexbox, так это возможность поменять направление частей. Направление flexbox по дефлоту — row, но мы можем поменять его, как показано ниже.
CSS .item { flex-direction: row-reverse;
}
| 123 | .item { flex-direction: row-reverse;} |
В макете ниже направьте внимание, как чётный элемент переворачивается, это делается при помощи техники, описанной чуть повыше. Что весьма полезно.

Центрирование содержимого раздела
Давайте разглядим ситуацию, когда у нас есть hero-раздел, и контент должен быть центрирован по горизонтали и вертикали. Горизонтальное центрирование выполнить просто, так как это быть может изготовлено при помощи сглаживанием текста.

CSS .hero { text-align: center;
}
| 123 | .hero { text-align: center;} |
Но как употреблять flexbox для центрирования частей по вертикали? Вот что нам необходимо.
CSS .hero { display: flex; flex-direction: column; align-items: center; /* centers items horizontally */ justify-content: center; /* centers items vertically */ text-align: center;
}
| 1234567 | .hero { display: flex; flex-direction: column; align-items: center; /* centers items horizontally */ justify-content: center; /* centers items vertically */ text-align: center;} |
Сочетание CSS Grid и Flexbox
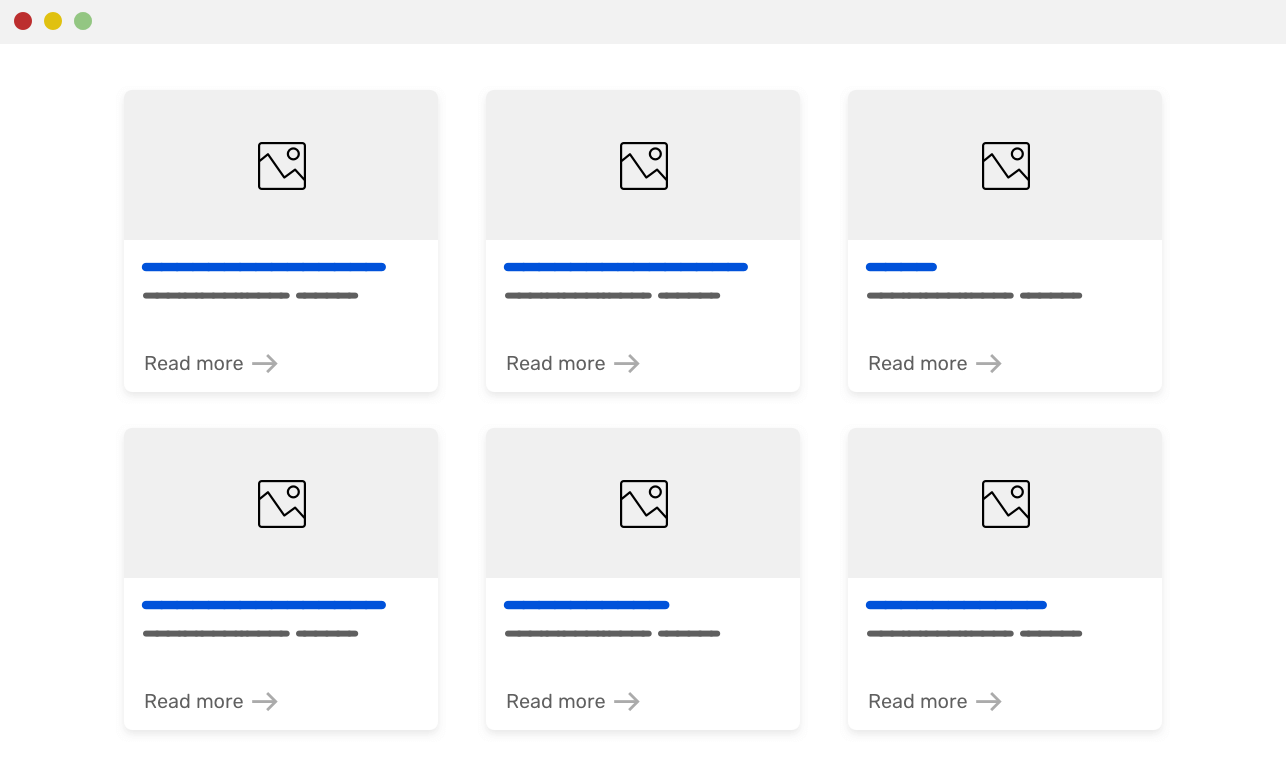
Любой модуль макета не только лишь имеет свои варианты использования, но мы можем употреблять оба из их. Когда я думаю о их объединении, 1-ый вариант использования, который я мне приходит на разум, это перечень карточек. Сетка употребляется для размещения карточек, а flexbox — для самого компонента карточки.

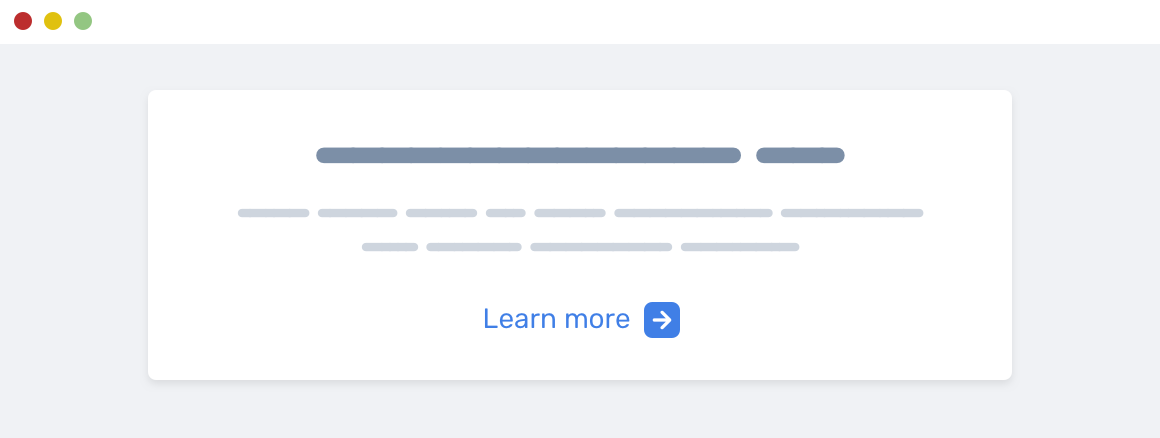
Вот требования к макету:
Высота карточек для всякого ряда обязана быть равна
Ссылка read more обязана быть размещена в конце карточки, независимо от ее высоты.
Сетка обязана употреблять функцию minmax()

Read more
| 12345678910 | 
Read more
|
CSS @media (min-width: 500px) { .wrapper { display: grid; grid-template-columns: repeat(auto-fill, minmax(200px, 1fr)); grid-gap: 16px; }
}
.card { display: flex; /* [1] */ flex-direction: column; /* [2] */
}
.card__content { flex-grow: 1; /* [3] */ display: flex; /* [4] */ flex-direction: column;
}
.card__link { margin-top: auto; /* [5] */
}
| 12345678910111213141516171819202122 | @media (min-width: 500px) { .wrapper { display: grid; grid-template-columns: repeat(auto-fill, minmax(200px, 1fr)); grid-gap: 16px; }} .card { display: flex; /* [1] */ flex-direction: column; /* [2] */} .card__content { flex-grow: 1; /* [3] */ display: flex; /* [4] */ flex-direction: column;} .card__link { margin-top: auto; /* [5] */} |
Разрешите мне разъяснить CSS выше.
Делаем карточку контейнером flexbox.
Направление — column, что значит, что элементы карточки уложены один под иным.
Позволяем содержимому карточки расширяться и заполнять доступное место.
Делаем содержимое карточки контейнером flexbox.
В конце концов, используем margin-top: auto, чтоб сдвинуть ссылку вниз. Она будет располагаться в конце независимо от высоты карточки.
Видите ли, соединить CSS-сетки и flexbox легко. Эти два инструмента могут отдать нам много методов реализации макетов в Вебе. Давайте употреблять их верно и соединять воединыжды их лишь по мере необходимости, как обозначено выше.
Запасный вариант и поддержка старенькых браузеров
Внедрение CSS @supports
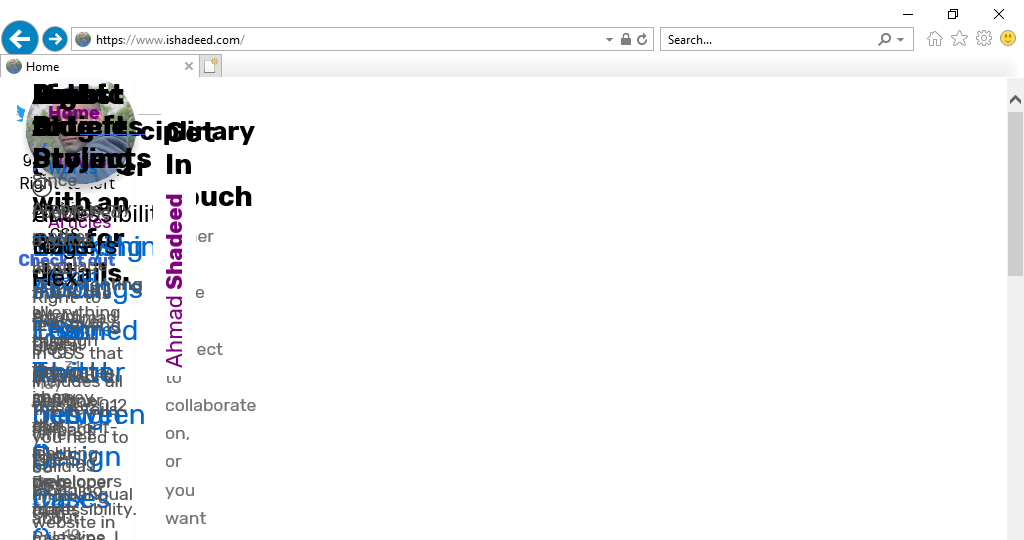
Пару месяцев вспять я получил твит, в каком говорилось, что мой веб-сайт не работает в IE11. Опосля проверки я увидел весьма странноватое поведение. Весь контент веб-сайта свернут в верхнюю левую область. Мой веб-сайт не подходящ для использования!

Да, это мой веб-сайт — интерфейс веб-сайта для разрабов на IE11. Поначалу я был смущен, почему это происходит? Я вспомянул, что CSS-сетка поддерживается в IE11, но это древняя версия, выпущенная Microsoft. Решение весьма обычное — употреблять CSS-сетку лишь для новейших браузеров через @supports.
Советы по оптимизации JavaScript и улучшению загрузки сайта
CSS @supports (grid-area: auto) { body { display: grid; }
}
| 12345 | @supports (grid-area: auto) { body { display: grid; }} |
Разрешите мне разъяснить это. Я употреблял grid-area, поэтому что оно поддерживается лишь в новейшей спецификации сетки CSS, с марта 2017 года по нынешний денек. Так как IE не поддерживает запрос @supports, все правило будет игнорироваться. В итоге новенькая CSS-сетка будет употребляться лишь для поддерживающих браузеров.
Внедрение Flexbox в качестве запасного варианта для CSS-Сетки
Если flexbox не подступает для отображения сетки частей, это не означает, что он не подступает для отката. Вы сможете употреблять flexbox в качестве запасного варианта для CSS-сетки для не поддерживающих браузеров. Я разработал инструмент, который делает конкретно это.
CSS @mixin grid() { display: flex;
flex-wrap: wrap;
@supports (grid-area: auto) { display: grid; grid-gap: 16px 16px; }
}
@mixin gridAuto() {
margin-left: -16px;
> * { margin-bottom: 16px; margin-left: 16px;
}
@media (min-width: 320px) { > * { width: calc((99% / #{2}) – 16px); flex: 0 0 calc((99% / #{2}) – 16px); }
}
@media (min-width: 768px) { > * { width: calc((99% / #{3}) – 16px); flex: 0 0 calc((99% / #{3}) – 16px); }
}
@supports (grid-area: auto) { grid-template-columns: repeat(auto-fit, minmax(200px, 1fr));
margin-left: 0;
> * { width: auto; margin-left: 0; margin-bottom: 0; } }
}
| 12345678910111213141516171819202122232425262728293031323334353637383940414243 | @mixin grid() { display: flex; flex-wrap: wrap; @supports (grid-area: auto) { display: grid; grid-gap: 16px 16px; }} @mixin gridAuto() { margin-left: -16px; > * { margin-bottom: 16px; margin-left: 16px; } @media (min-width: 320px) { > * { width: calc((99% / #{2}) – 16px); flex: 0 0 calc((99% / #{2}) – 16px); } } @media (min-width: 768px) { > * { width: calc((99% / #{3}) – 16px); flex: 0 0 calc((99% / #{3}) – 16px); } } @supports (grid-area: auto) { grid-template-columns: repeat(auto-fit, minmax(200px, 1fr)); margin-left: 0; > * { width: auto; margin-left: 0; margin-bottom: 0; } }} |
Запасный код выше работает последующим образом:
Добавляем к элементу оболочки display: flex и flex-wrap: wrap.
Проверяем, поддерживается ли CSS-сетка, если да, то заместо этого будет употребляться display: grid.
Используя селектор > *, мы можем избрать прямые дочерние элементы контейнера. Выбрав их, мы можем добавить определенную ширину либо размер к любому.
Естественно, меж ними нужно поле, оно будет заменено grid-gap в случае поддержки CSS-сетки.
Вот вам наглядный пример того, как употреблять миксин Sass.
CSS .wrapper { @include grid(); @include gridAuto();
}
| 1234 | .wrapper { @include grid(); @include gridAuto();} |
Демонстрация
Когда не стоит употреблять ни Сетку, ни Flexbox
Когда я делал обзор кода для моего брата, я увидел несколько некорректных вариантов использования CSS-сетки либо flexbox и помыслил, что это быть может полезно, если я выделю некие из их.
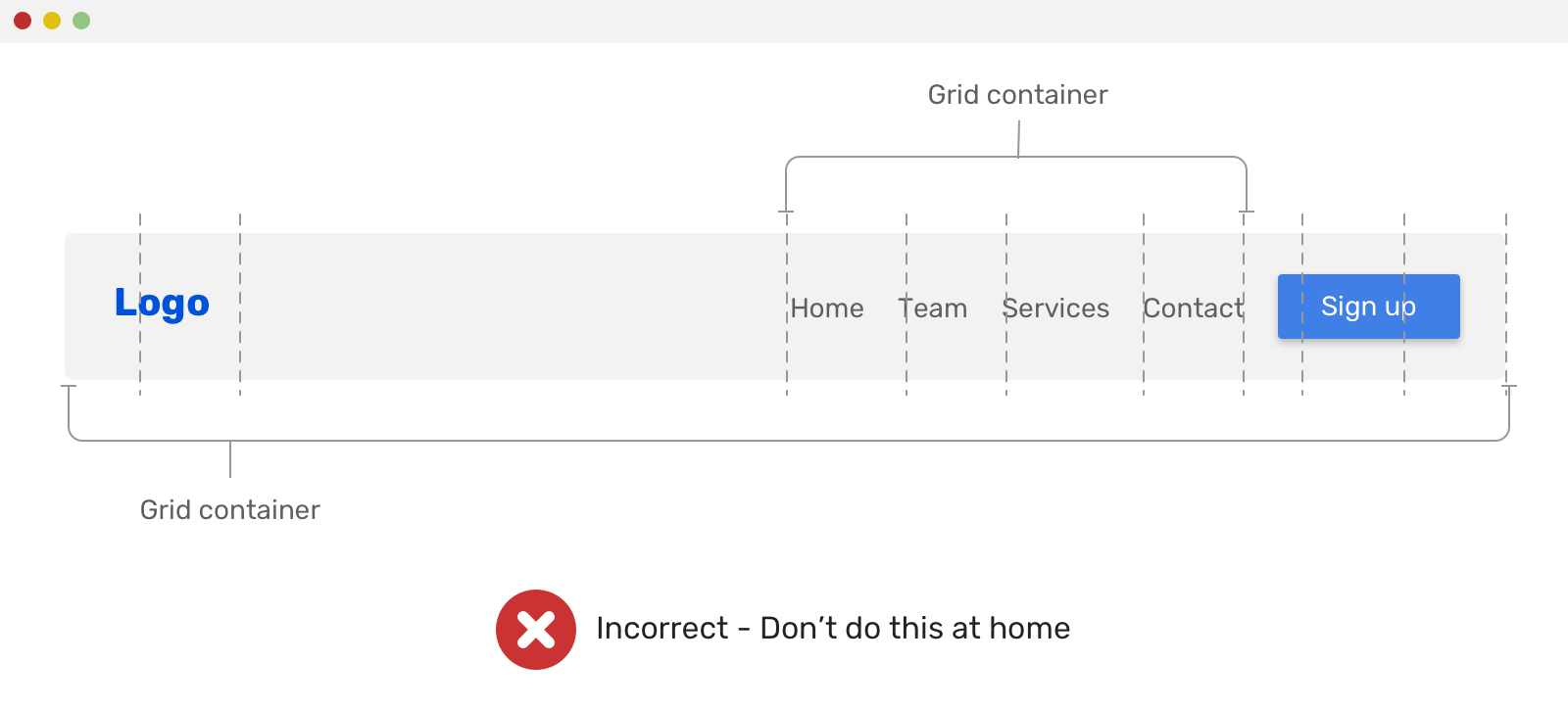
Внедрение CSS Grid для заголовка веб-сайта
Одним из мотивов для написания данной статьи была эта ошибка. Я увидел, что мой брат употребляет CSS-сетку для реализации заголовка веб-сайта.
Он упомянул такие вещи, как «это было трудно, CSS сетка сложна и т. д.». В итоге использования неверного способа верстки он сделал вывод, что CSS-сетка сложна. Это не так, и все его заблуждение вышло из-за того, что он употреблял ее для неподходящих вещей. Разглядим последующий пример, который я отыскал.

CSS .site-header { display: grid; grid-template-columns: 1fr 1fr 1fr 1fr 1fr 1fr;
}
.site-nav { display: grid; grid-template-columns: 1fr 1fr 1fr 1fr;
}
| 123456789 | .site-header { display: grid; grid-template-columns: 1fr 1fr 1fr 1fr 1fr 1fr;} .site-nav { display: grid; grid-template-columns: 1fr 1fr 1fr 1fr;} |
CSS-сетка использовалась два раза, 1-ый раз для всего заголовка, а 2-ой — для меню навигации. Он употреблял grid-column для четкой опции расстояния меж элементами и остальных странноватых вещей, которые я не могу вспомянуть, но вы сообразили идею!
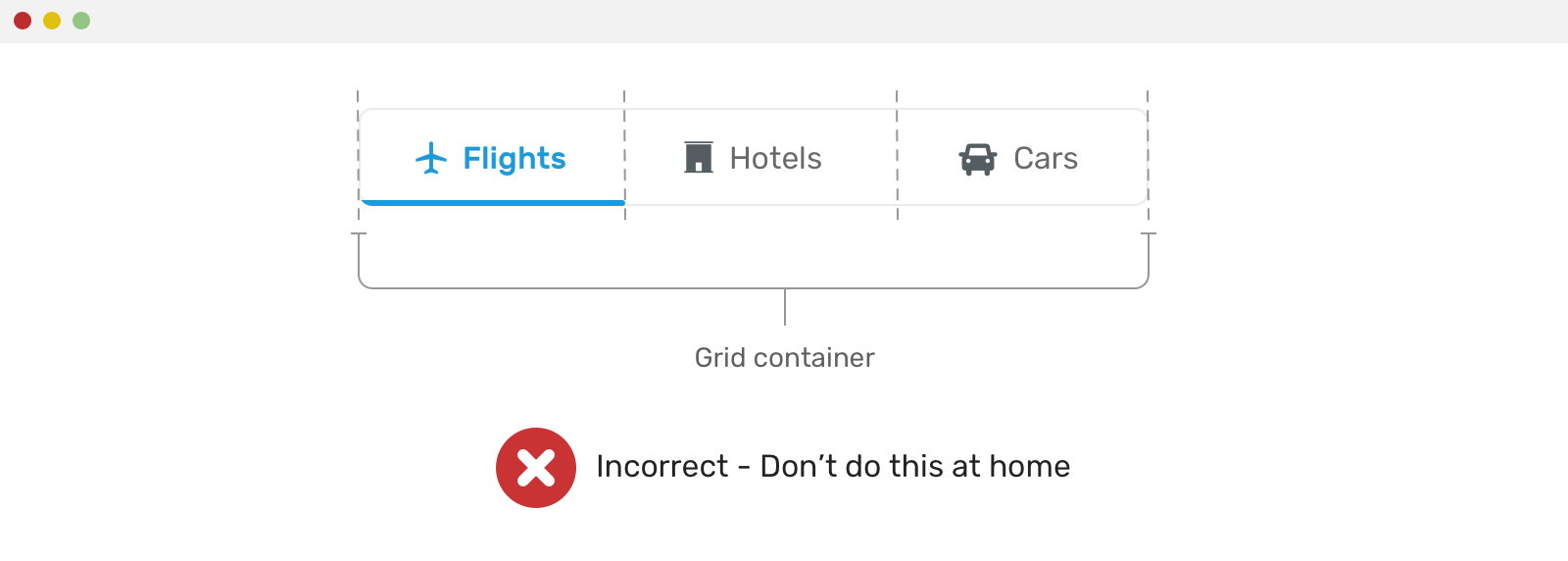
Внедрение CSS Grid для вкладок
Очередное неверное внедрение CSS-сетки — это применение к компоненту вкладок. Разглядим последующий макет.

Неверный код CSS смотрится так:
CSS .tabs-wrapper { display: grid; grid-template-columns: 1fr 1fr 1fr;
}
| 1234 | .tabs-wrapper { display: grid; grid-template-columns: 1fr 1fr 1fr;} |
Из приведенного выше кода видно, что разраб представил, что количество вкладок равно трем. В итоге он употребляли 1fr 1fr 1fr для раскладки колонок. Это может просто сломаться, если количество столбцов поменялось.
Ненадобное внедрение Flexbox либо Grid
Помните, что старенькый способ макета быть может безупречным для вашего варианта. Ненадобное внедрение flexbox либо сетки может с течением времени усложнить ваш CSS. Я не имею в виду, что они сложны, но еще лучше употреблять их верно и в правильном контексте, как объяснено в примерах данной статьи.
К примеру, у вас есть последующий hero-раздел с необходимостью горизонтально центрировать все содержимое.

Это можно создать при помощи text-align: center. Для чего употреблять flexbox, когда есть наиболее обычное решение?
Заключение
Фу, это было много всего о различиях меж внедрением CSS Grid и Flexbox. Данная тема была задумана длительное время, и я рад, что мне выпал шанс написать о этом.
Создатель: Ahmad Shadeed
Редакция: Команда webformyself.
Источник
