ПоделитьсяTweetПоделитьсяGoogle
 Всем привет! И доброго здравия! Осваиваем одну из программ Адоба дальше.Продолжаем мучить Дримвивер.
Всем привет! И доброго здравия! Осваиваем одну из программ Адоба дальше.Продолжаем мучить Дримвивер.
В прошлом уроке мы познакомились с этим зверем, в этом мы заставим его работать, Арбайтен плиз или Work now! Вообще я считаю что Adob Dreamweaver CS6 самая лучшая машина для производства сайтов воронок и подписных страничек, освоив её можно делать пачками эти самые сайты за минуты.
Делать свои шаблоны, брать уже готовые забугорные за основу и переделывать под себя. При этом не обладая знаниями css.
Что такое сайт воронка или страничка захвата?
Это одностраничный сайт с рекламным содержанием, то ли продукта, то ли предложения. Их ещё называют продающая страница. Такой сайт воронку разбрасывают по сети в обьявлениях на доски или форумах (лучше сказать не или…или , а и…и ) и других ресурсах.
И он как воронка стягивает к вашему продукту и сайту посетителей и клиентов. Вернёмся к нашему Дримвиверу.
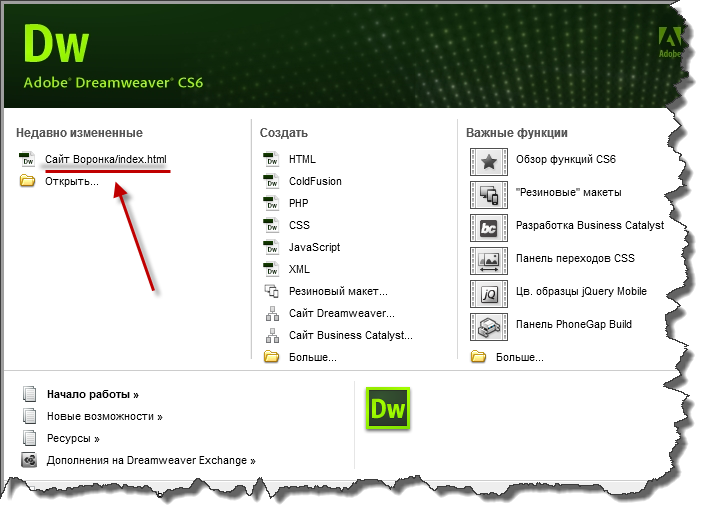
Открываем его, наш сайт уже находится в разделе «Недавно изменённые»

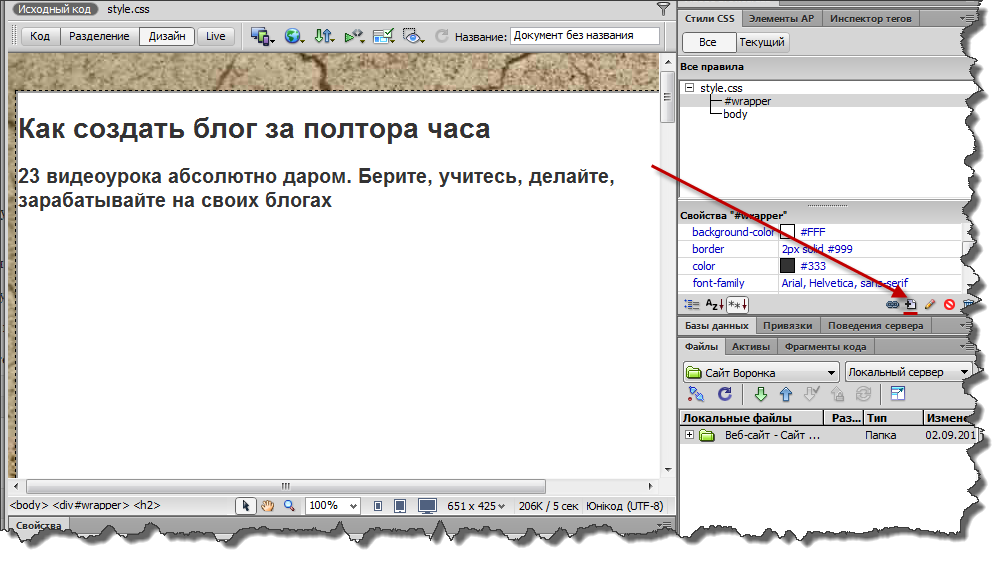
Давайте сразу обратим внимание на панель справа, две кнопки под стиль css
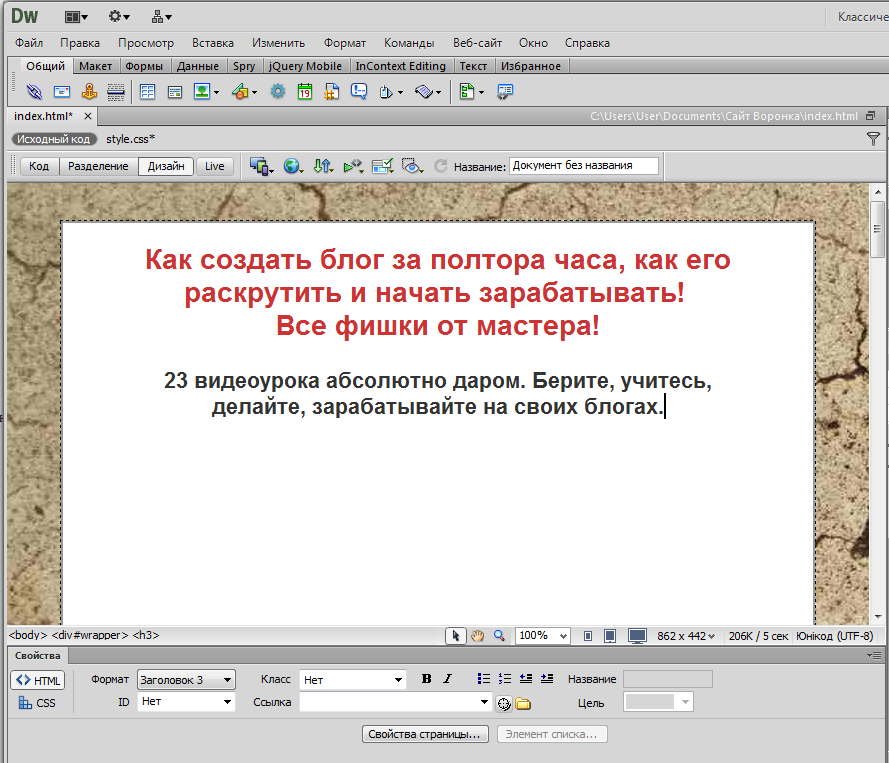
Этими кнопками мы можем задавать свойства элемента. Кликните на wrapper и откроется таблица код, который можно редактировать, задавать переменные.  Теперь зададим заголовки, добавим текст, допустим «Как создать блог за полтора часа, как его раскрутить и начать зарабатывать! Все фишки от мастера!» . Он пропишется обычным шрифтом и мелким размером, ну не заголовок, хоть ты тресни. Как сделать полноценный заголовок… Идём вниз — влево кнопка «HTML» , переключаем в этот режим и в раскрывающемся меню «Формат» берём «Заголовок 1 » Ниже в воронке пропишем заголовок второго уровня, например » 23 видеоурока абсолютно даром. Берите, учитесь, делайте, зарабатывайте на своих блогах». Выберем для этого текста «Заголовок 2 «. В Дриме есть базовые настройки, вот мы ими и пользуемся. Далее нам нужно задать правила для нашего текста Ставим курсор мыши (щёлкаем) по верхнему тексту (h1) и жмём кнопку в панели справа (иконка странички с плюсом (+))
Теперь зададим заголовки, добавим текст, допустим «Как создать блог за полтора часа, как его раскрутить и начать зарабатывать! Все фишки от мастера!» . Он пропишется обычным шрифтом и мелким размером, ну не заголовок, хоть ты тресни. Как сделать полноценный заголовок… Идём вниз — влево кнопка «HTML» , переключаем в этот режим и в раскрывающемся меню «Формат» берём «Заголовок 1 » Ниже в воронке пропишем заголовок второго уровня, например » 23 видеоурока абсолютно даром. Берите, учитесь, делайте, зарабатывайте на своих блогах». Выберем для этого текста «Заголовок 2 «. В Дриме есть базовые настройки, вот мы ими и пользуемся. Далее нам нужно задать правила для нашего текста Ставим курсор мыши (щёлкаем) по верхнему тексту (h1) и жмём кнопку в панели справа (иконка странички с плюсом (+))

Появляется первое окно «Тип селектора:» И вариант названия уже предложен программой, т.е. » #wrapper h1 » нам подходит (не будем умничать 🙂 ), появляется второе окошко.
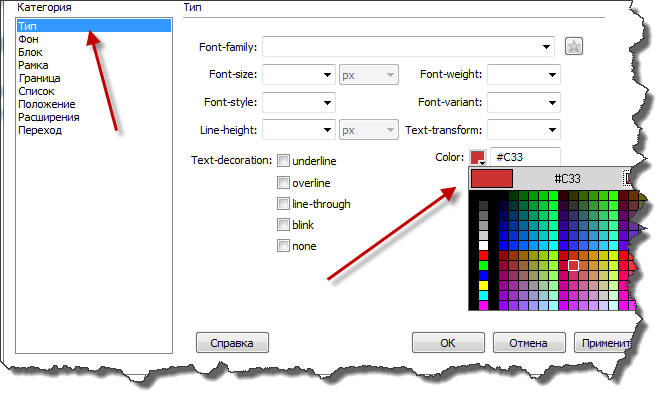
Здесь мы пропишем отступы и цвет заголовка h1 . Цвет берём на вкладке «Тип»

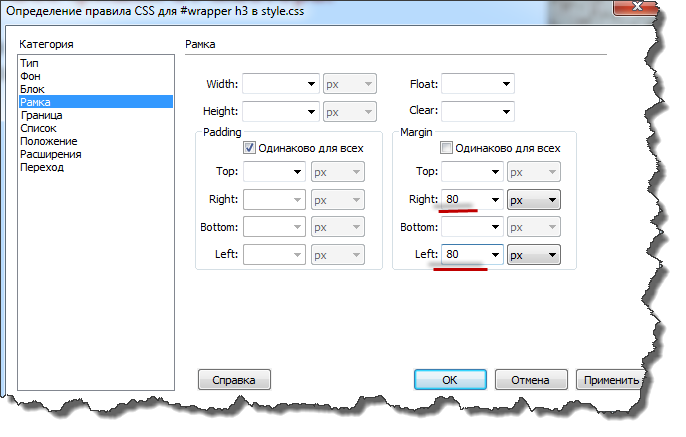
А отступы на вкладке «Рамка» . Пропишем размеры как на скрине, можете выбрать свои, так компактнее. Пропишем данные и кликнем «Применить»

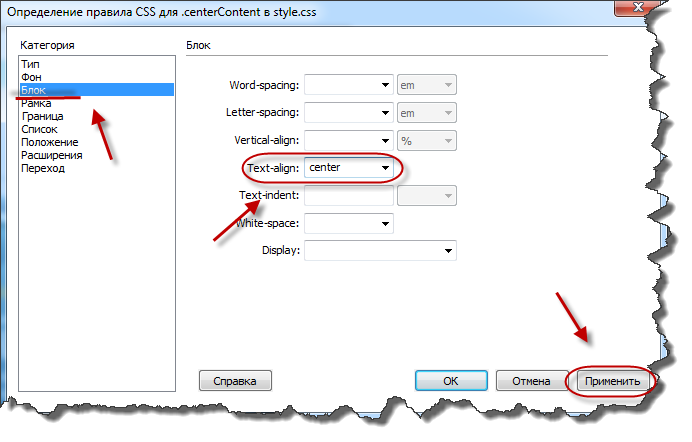
Теперь выровняем заголовок по центру, жмём на вкладку «Блок» и ставим теги центра

Со вторым текстом делаем почти тоже самое берём Заголовок 2, зададим размер , кстати выбор установленных размеров можно изменить, цифра активна (синим) и вместо 24 выбранных пропишем 22. Или берите 24 , как вам удобнее

Выровняем зайдя в «Блок» и отступы зададим несколько иные во вкладке «Рамка»

Вот такая картина маслом получилась

Теперь нам нужно вставить в нашу страничку захвата текст. Я приготовил свой, вы берёте где угодно для пробы или пишите свой. Кликаете по пустому месту в воронке, где будет текст и вставляете. Разбейте текст на абзацы для удобства чтения

Я думаю это понятно.
Теперь нам нужно разобраться с картинками, выберим изображения для нашей воронки по смыслу и положим в папку нашего сайта воронки у меня на windows 7 путь такой C:UsersUserDocumentsСайт Воронкаimages.
Какие картинки нам нужны:
- фото автора
- изображение курса (коробка DVD или изображение книги)
- пару фотографий отзывов или вместо отзывов 3-4 скриншота курса.
- изображение кнопок стрелок и прочей живности
Я беру своё фото сделанное в фотошопе, делаю image boxes (изображение коробки — можно сделать в фотошопе а можно в онлайн редакторе>> ), делаю скрины из своего курса, в гугл картинки нахожу стрелки и пули (bullets) и отправляю в папку images.





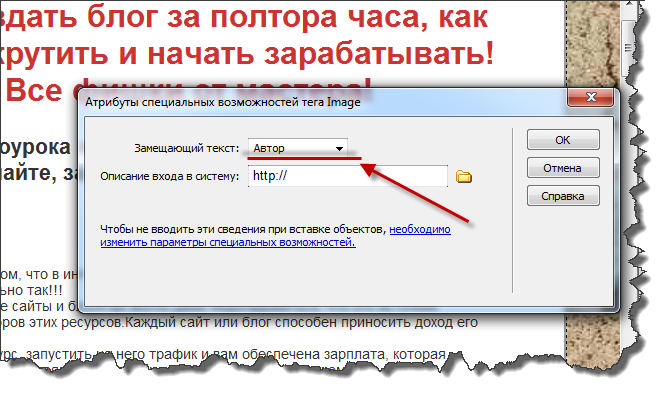
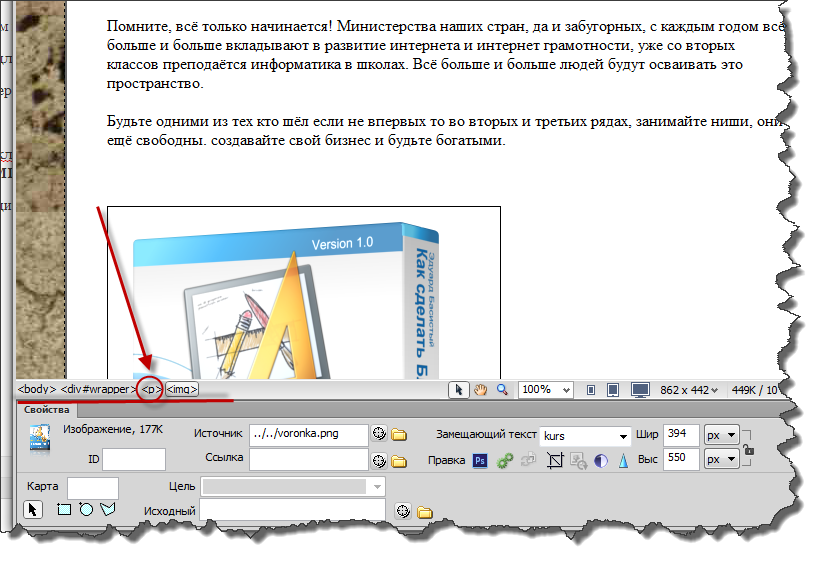
Теперь всё это вставим в воронку, для этого открывеам в нижнем правом окошке программы папку с «Веб-сайт Сайт Воронка»/images и путём перетаскивания зажатой правой кнопкой мыши в отмеченную область сайта воронки, нужного нам изображения в левое окно интерфейса. Сразу появится редакционное окошко, где надо будет заполнить название картинки — Замещающий текст, это для тех у кого не открылись изображения.

Вставляете изображения и каждое можно редактировать по величине, по краям рамки картинки чёрные квадратики, которые и отвечают за трансформацию.
Далее у нас 2 варианта
1 вариант — когда текст не обтекает картинки, то есть картинки отдельно от текста и 2-ой вариант — задаётся правило для расположение картинок и обтекание текста
Вариант первый — быстрый
Текст — это wrapper p откроем редакцию и сделаем отступы
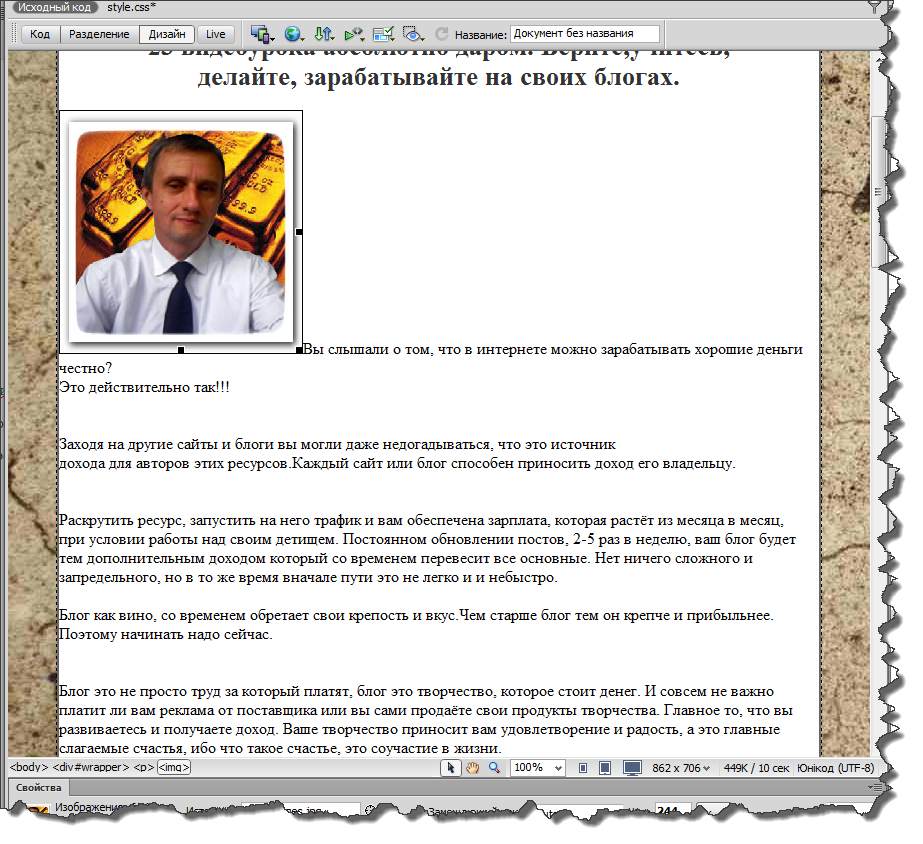
Вставляем своё фото и если оно слишком сидит в левом крае, то тогда вставим таблицу в меню «Вставка»/ Таблица

зададим параметры
 вставим и перетащим картинку во второй отдел таблицы и первый отдел оттащим вправо, так она отступит вправо от левого края, также можно поступить и с изображением обложки курсов .
вставим и перетащим картинку во второй отдел таблицы и первый отдел оттащим вправо, так она отступит вправо от левого края, также можно поступить и с изображением обложки курсов .

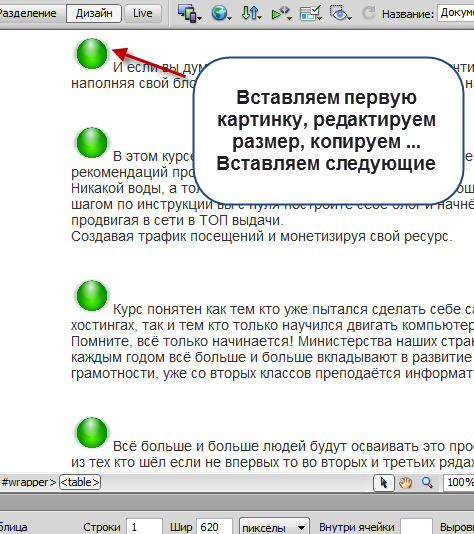
Пули наши мы вставляем первую, затем клик по картинке правой кнопкой мыши и копировать, далее по тексту вставить, несколько раз , столько сколько абзацев.

Немного практики и всё это вы будете проделывать за секунды…

Вариант второй, прописание правил
Пропишем правила для картинок и некоторые сделаем с обтеканием текста. Вставляем картинки перетаскиванием… Они у нс встали в текст слева. Зададим отступы, кликнем по абзацу и перейдём в редакцию иконкой с +

в правой панели

Откроется окошко с #wrapper p, нас это устраивает и кликаем «Ок». Во вкладке «Рамка» зададим Margin убрав галочку с «Одинаково для всех» в левый и правый отступы по 40 рх

Далее зададим идентификатор для фото с обтеканием. Кликаем по фото и внизу прописываем индетификатор autorImg

Опять кликаем на страничку с +
В появившемся окошке кликним «Менее точно» ( чтобы меньше текста было в HTML 🙂 ) /»Ок» В следующем окошке перейдём во вкладку «Рамка» зададим Обтекание Float / left , затем отступы Padding , сняв галочку «Одинаково для всех»
и в Right и Bottom ставим по 30 рх, Применить
Далее создадим правило для абзаца который содержит картинку нашего курса или рекламного предложения, то есть создадим правило отступа в середину для картинки.
Обратите внимание что перед тегом должен стоять
,

то есть абзац, если нет то зайдите в редактор код и проставьте перед картинкой тег

Создадим проавило для картинки рекламируего товара, в данном примере изображения обложки видеокурса, кликаем по картинке, затем по иконке страничка с + и создаём новое правило «Класс (применимо к любому элементу HTML)«
В поле «Выберите или введите имя селектора » укажем расположение и для кого, можно для картинки, а лучше для контента. Пишем слитно» centerContent » и «Ок», то есть этим самым мы зададим правило абзаца где и находится картинка 
Переходим во вкладку Блок и задаём центр

теперь кликаем на тег абзаца
и выбераем класс centerContent

абзац переехал в центр вместе с нашей картинкой.
Далее сделаем отзывы или скрины с текстом, блоками
У меня следует такой текст
В этом курсе вы узнаете как собираются блоги
Как собрать болг на локальном сервере Денвер
как выбрать хостинг и перенести ваш блог
Как выбирается и редактируется шаблон
какие плагины нужны блогу для хорошей работы
как делать записи и страницы уникальными
как делать каждый пост оптимизированным и релевантным чтобы добится максимальных запросов в ТОП выдаче.
Как делать изображения на блоге уникальными и оптимизированными.
Как продвигать свой блог и увеличивать траффик
Как зарабатывать на своём блоге, какую ставить рекламу на блог и главное где, чтоб она приносила доход.
Я вставляю в воронку и задаю внизу формат — Абзац
Теперь распологаю свои скрины согласно тексту







расположив картинки в тексте описания или может быть в тесте отзывов с фото, мы сделаем каждый скрин с тестом или отзыв с фото блоком. Обуем в тег 🙂
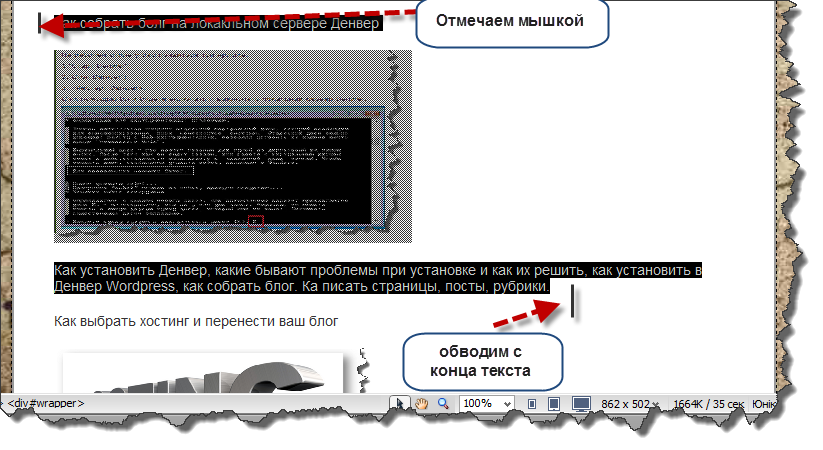
Например первый отзыв или как у меня скрин с текстом необходимо сделать блоком, в начале текста отмечаем мышкой как обычно , затем переходим в конец текста первого будущего блока и выделяем вверх, выделится область до отмеченного мышкой.

Далее вставим вверху иконкой «Вставить тег »

Так же поступаем и с остальными отзывами или скриншотами с текстом.
Затем выделяем наш блок и кликаем по иконке с + для редакции задаём Класс и пишем block

«Ок» перейдём на «Рамка» и зададим параметры как на скрине

Если у вас отзывы, то текст должен обтекать фото автора , сделайте для фото обтекание, как это было выше для самого автора курса.
Если это скрины текста или выплат то обтекание здесь не уместно.
В отзывах или описи скринов можно сделать текст другим, для этого вызовите редакционное окошко как обычно( иконка с+) и в Тип проставьте размер шрифта 12 ( Font-size-12).
Теперь сделаем остальные блоки такими же, для этого просто выделяете блок и внизу задаёте уже готовое правило blok

Если ваши блоки выехали за предел тела, тогда кликните справа в верхнем окошке редакции по #wrapper 2 раза и увеличьте документ в «Рамка» до 4000 или больше
Теперь сделаем заголовки в блоках, для этого кликаем по заголовку и внизу в панели редакции ставим «Формат — Заголовок 3»

Далее по иконке с + и в «Тип» выберим красный цвет, в
В редакции «Рамка» зададим Padding — отступы если заголовок длинный по 10px слева и справа

Правило для остальных заголовков блоков единое, перемещайтесь и задавайте «Заголовок 3 «
вот что получается

На этом затянувшаяся часть мексиканского сериала под названием » Сайт воронка » закончена и до следующих животрепещущих серий.
Упс… Ошибка 404
Извините, но страница, которую Вы ищете, не существует.





 ПоделитьсяTweetПоделитьсяGoogle
ПоделитьсяTweetПоделитьсяGoogle