 ПоделитьсяTweetПоделитьсяGoogle
ПоделитьсяTweetПоделитьсяGoogle

Доброго времени суток дорогие читатели! Сегодня мы пробежимся по некоторым полезным ресурсам в помощь начинающему вебмастеру или продвинутому блоггеру. В начале всегда так, то ты только и можешь, что написать пост и вставить картинку, потом тебя прёт и ты лезешь всё дальше и глубже. Работаешь всё больше и больше, в надежде на посещаемость. И только комбайнёры инфобизнесмены рассказывают как легко можно сделать миллион, купив у них продукт за 100 у.е.
Как сделать миллион? Не очень сложно… Напиши и продай книжку «Как сделать миллион», миллиону покупателей за 1 доллар. Но прежде чем написать нужно научиться это самое писать (ударение на букве «А»). Вот мы и учимся, кто учиться усердно, того час непременно прийдёт, я имею ввиду час достатка, а то подумаете что час пипец 🙂 .
Поэтому надо «Учиться, учиться и ещё раз учиться» как говорил один персонаж истории, а другой персонаж «сейчас к людям надо помягше, а на вопросы смотреть ширше» — и вести надо разьяснительную работу , чтобы посетитель рос в собственных глазах сидя на диване. А блогер выжимал из себя всё что есть и даже больше… Вот они мудрые слова посетителя блогов
ЧИТАТЬ: Слайдер карусель из обычного слайдера.

Сейчас буду выжиматься… Как иногда мой товарищ мне звонит и говорит
— Наши уже все собрались, так что давай подтягивайся…
— Сколько раз? — отвечаю.
Про программы в помощь. Есть такие ресурсы в сети которыми можно пользоваться на халяву и при этом сэкономить кучу времени.
Их много разных, я укажу те которыми пользуюсь часто.
1. CSS Button Generator
Быстрый генератор кнопок со стилем в CSS. Кнопки с ховером, то есть при наводе курсора меняют цвет.


Заходим, выбераем форму кнопки, цвет и текст. Ниже кнопка аккордиона или спойлера по другому, настраиваем размеры. В правой части генератора кликаем «Get the Code», то есть получить код. Вставляем в свой документ. Или всё гамузом или код CSS в файл таблицы стилей, а HTML в документ.
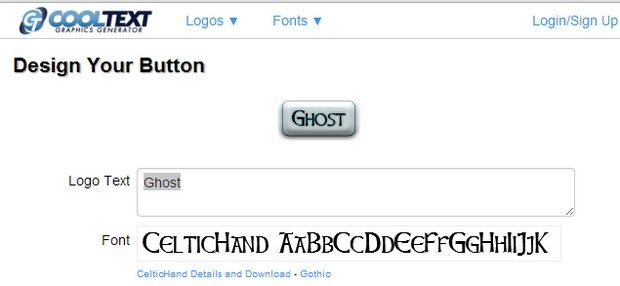
2. Сooltext. — Крутой текст
Это не только генератор кнопок, но и красивых заголовков. Кнопки конечно симпатичные, но без ховера. Нет подсветки фона при наведении. Всё банально просто, выбрали тип кнопки и вписали свой текст.
Внизу нажали на кнопку Great button, перешли на следующую страницу и нажали на активную надпись Download Image

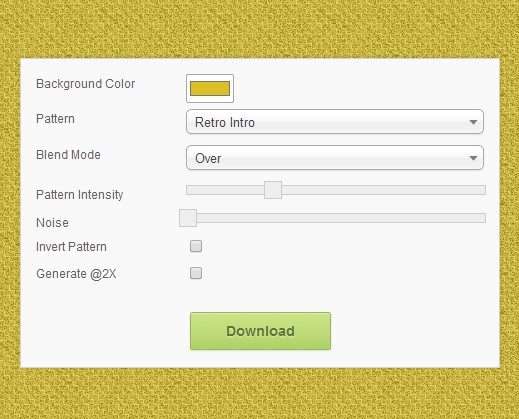
3. Background Image Generator
Это генератор фона сайта. Здесь ещё проще, выбераем текстуру, меняем на нужный цвет и дело в шляпе. Скачиваем, файл скачивается в png формате. Далее заходим в нужный документ, например в images шаблона сайта или Лендинга и меняем картинку фона. Обычно это background.

4. Pixlr
Это фотошоп онлайн и редактор изображений. Очч удобная вещь. Конечно здесь некоторые функции обрезаны, но того что есть вполне хватает. Расписывать не буду как пользоваться это отдельная тема для уроков.

5. ONLINE ГЕНЕРАТОР БАННЕРОВ
Когда необходимо быстро сделать баннер не особо заморачиваясь, то этот генератор подойдёт на 100%. Быстро и удобно, выбрал размер, вставил своё изображение, текст, пару манипуляций и баннер готов…
В код баннера можно вставить ссылку перехода, а ссылку на сам ресурс баннергенератора , я её отделил на скрине отступив от основного кода, можно убрать

И вот такой симпатишный баннер получился


С переходом на мою студию, созданную благодаря моей системе, моему чуткому руководству, под неусыпным контролем и безвозмездной помощи и т.д. и т.п. 🙂
6. Таблица цветовых кодов
Обязательная вещь в сайто строении, так и обычному блогеру понадобится.
Есть хорошая программа
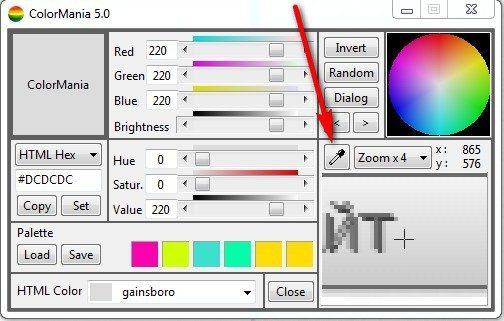
COLORMANIA

Прога для определения цвета, как в фотошопе. Взял пипетку, навёл на цвет и код у тебя в кармане, то есть в проге Colormania. А чтобы быть во все оружии обязательно нужна и таблица цветов в HTML.
Также на этом сайте есть на других страницах онлайн определитель цветов картинки, загружаем изображение и курсором мышки кликаем по нужному объекту, в поле выскакивает его код . На остальных страницах разные оптимизаторы изображений. Зачем оптимизацировать изображения? Чтобы меньше платить хостингу за место 🙂 , когда вы завалите ваш сайт байтами.
7. Ultimate CSS Gradient Generator
Генератор цветового градиента. Также выбераем нужный цвет и оттенок и копируем код, который автоматически сгенерировался.
Пример цвета с градиентом посмотрите здесь на этой воронке, которую я сам сляпал 🙂 , но по заказу. Может ещё успеете записаться на Онлайн конференции
Градиент использовался в форме подписки, зелёный…
На сам сайт перейти здесь…
На сегодня генераторы кончились. Лень тарахтеть по клавишам. В остальные дни продолжим про онлайн генераторы. Их ещё много осталось. Чуть по меньше полезных… Всем всего доброго и не болейте, это лишнее.
ПоделитьсяTweetПоделитьсяGoogle