ПоделитьсяTweetПоделитьсяGoogle

Всем здравствовать! Причём немедленно! Доброго времени суток.Сегодня , то есть в этом посте я расскажу как добавить в наш сайт смайлики. Те которые существуют стандартные в wordpress меня не устраивают и я решил добавить свои. Каждый пост надо писать как сочинение в школе, то есть подходить творчески. И с мыслями разобраться ( это главное ) и оформление сделать подобающее, по этому смайлы пригодятся. Будут помогать нам выражать эмоции
Анекдот про сочинение:
На всероссийском конкурсе сочинений «Как я провёл лето» победил мальчик
из Воркуты. Его сочинение состояло из двух слов: «В снегу».
Лет через тридцать этот анекдот станет вызывать слёзы ностальгии, в связи с глобальным потеплением 🙂
Смотрите как удобно, человек зашёл на сайт почитал и захотел оставить комент. A в форме может выбрать смайлик соответсвующий для выражения его настроения или мысли. В стандартных версиях WP смайлов в коментах нет. Мы это упущение переделаем. Добавим, причём с помощью кода, а не плагина. Дабы не грузить лишний раз работу блога. Но кто побоится лезть в коды, есть плагин, и мы это тоже разберём, на запчасти 🙂 .
- Установим смайлики при помощи кода без плагинов. Для этого нам нужен код и место куда установить. Устанавливаем в файл comment.php. Можете как по FTP- доступу, так и в самом wordpress открыть в консоли Внешний вид > Редактор > Комментарии (comments.php) и вставляем где-то после
ЧИТАТЬ: Как установить слайдер на сайт
comment_form($defaults);
?>
Но помните шаблоны разные и могут быть отличия, так что тренируйтесь, перед тренировкой лучше сохраните оригинал кода comments.php в блокнот. Для удобства я его обозначил
Вот код
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
function addsmile($smile){ document.getElementById(‘comment’).value=document.getElementById(‘comment’).value+’ ‘+$smile+’ ‘; } |
Этот код включит те смайлы которые есть по умолчанию в WP. Но смайлы wp какие-то унылые и мы можем поменять на другие. Вот вам два архива
Здесь уже точно понадобится либо FileZilla или ftp-доступ хостинга. Закидываем (предварительно разархивировав) в папку smilies. Которая находится в корневом каталоге блога (www, httpdocs или public_html- в зависимости от хостинга). Путь > wp-includes/images/smilies или просто забросьте и они поменяются или создайте папку smilies-2 , но тогда в коде который вставляли в comment.php нужно прописать папку. То есть поменять, там стоит wp-includes/images/smilies, мы прописываем wp-includes/images/smilies-2 Эти смайлы по веселее. Если вы хотите специфические смайлы, то есть не обще принятые, то выберите смайлы, пропишите их названия как в стандартных. Меняйте старые на новые без боли в душе.
Я переименовал свои смайлы в имена старых и закинул в папку. вот, они стали такими. Нравится или нет, зато свои
ЧИТАТЬ: CSS — Обводка текста.
Вот вам архив с моими>>
2. Установим смайлики плагинами
Если вы не хотите возится с кодами, то решение простое, ставьте плагин. Их два достойных
Как установить смайлики на сайт wordpress при помощи плагинов
Плагин Qip Smiles >>> качаем его и устанавливаем. Далее, чтобы отображались смайлы плагина, нужно прописать код в comment.php. Как и в первом случае, только код по меньше. Просто вставили его и всё. Обычно после закрывающего тега TEXTAREA . Но не во всех шаблонах есть такие теги, у меня нет. Поэтому экспериментируйте. Вот вам код
$ $ естественно, что код тот который в скобках и вместе с ними 🙂
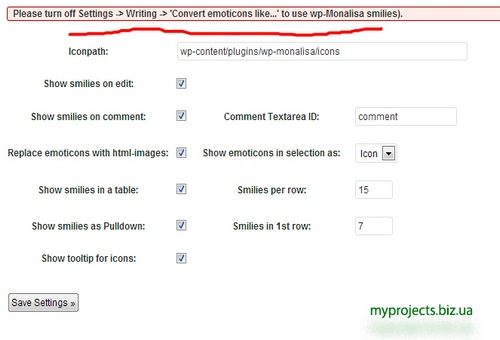
Плагин WP-Monalisa. Это хороший плагин и судя по отзывам не грузит блог. Находите его в консоли WP, грузите и активируете.
После установки выскочит такое предупреждение

Это означает что нужно убрать галочку в настройка вордпресса

Теперь смайлы можно ставить не только в коментах, но и в самом тексте при написании статьи
ЧИТАТЬ: Как установить слайдер на сайт, часть вторая. Плагин M-vSlider

плагин задаёт форму в редакторе.

задайте нужные настройки, я перевёл на наш могучий, в этом плагине код не трогаем. Выбирайте что вам лучше и вперёд за орденами!
На этом тему «Как установить смайлики на сайт wordpress» закрыл 
Всем удачи или фазенды. Пока…
PS… У себя на блоге я сделал свои смайлы кодом и поставил Джаконду ( Плагин WP-Monalisa). Зашёл в Параметры>Написание и в Форматирование поставил галочку напротив Преобразовывать смайлики наподобие …. …. в картинки. :good: Несмотря на предупреждение красным в :negative: в плагине. Посмотрим. Если что отпишусь… Пока всё работает как надо, уже третий день
B-) :heart: :yahoo:
Упс… Ошибка 404
Извините, но страница, которую Вы ищете, не существует.





 ПоделитьсяTweetПоделитьсяGoogle
ПоделитьсяTweetПоделитьсяGoogle