
От создателя: сейчас вы сможете применять Chrome DevTools для зрительной проверки CSS-сеток и их отладки.
CSS Grid — это модуль, который дозволяет наиболее отлично разрабатывать сложные адаптивные веб-дизайны, сохраняя при всем этом согласованность меж браузерами.
Для разраба CSS Grid — это инструмент, который помогает управляться с таковыми вещами, как повторное внедрение кода, нескончаемые размеры экрана, скорость загрузки странички и т. д. В то же время для дизайнера он поддерживает эффективную доставку сообщения клиента.
Иными словами, CSS Grids сначала приносит пользу как разрабам, так и дизайнерам. Потому в данной для нас статье я проведу вас через проверку и отладку заморочек макета странички при помощи Chrome DevTools, помогая обеим сторонам.
Когда вы разрабатываете интернет-страницы, вы когда-нибудь ощущали, что для вас необходимо созидать, как перекрываются полосы сетки, номера строк либо наименования областей сетки? Было бы весьма полезно осознать, что происходит за кулисами CSS Grid, правильно?
Итак, не плохая новость в том, что Chrome DevTools выпустила поддержку отладки CSS-сетки в октябре 2020 года.
Сейчас давайте поглядим, как мы можем инспектировать и отлаживать задачи с макетом при помощи Chrome DevTools.
Начать работу с отладкой Grid весьма просто! Когда display:grid либо display:inline-grid использовано к HTML — элементу, рядом с элементом на панели частей можно узреть значок grid. Если вы наведете указатель мыши на значок сетки, вы увидите, что над элементом возникает наложение, схожее сетке, для отображения положения его линий сетки и треков.

Значок сетки в панели Элементы
Видите ли, в представлении «Макет» панели CSS возник новейший раздел под заглавием «Сетка», содержащий ряд характеристик, которые посодействуют для вас лучше изучить сетку.
Джон Мюллер о ссылках как о факторе ранжирования Google
Совет. Если представление «Макет» не возникло в нижней части Chrome DevTools, откройте «Показать опыты» в меню установок (Ctrl + Shift + P) и установите флаг «Включить новейшие функции отладки CSS Grid». Может быть, для вас будет нужно перезагрузить DevTools, чтоб применить конфигурации.
Сейчас давайте разглядим разные характеристики, доступные в разделе «Сетка». Этот раздел состоит из 2-ух подразделов.
Наложения сетки
Этот раздел содержит перечень всех сеток, присутствующих на страничке, с флагом, и, включая и выключая наложения сетки, вы сможете избрать сетки, которые желаете отлаживать. В наложениях сетки вы сможете:
Включить наложение нескольких видов сеток.

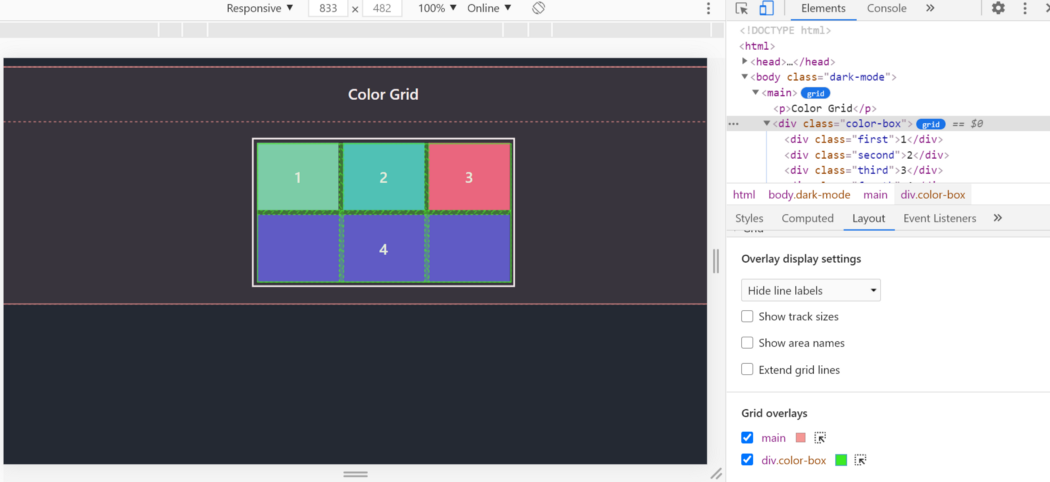
Несколько сеток включены в наложениях сетки
Установив флаг, вы сможете включать и выключать наложения сетки. В приведенном примере включены оба наложения сетки, любой из которых имеет собственный цвет.
Настроить цвет наложения сетки.
Эта функция помогает для вас просто идентифицировать сетки, позволяя избрать цвет по вашему усмотрению из цветовой палитры.

Настройка цвета наложения сетки при помощи цветовой палитры
Выделить сетку
Вы сможете сходу выделить элемент HTML, к которому относится определенная запись сетки, щелкнув значок выделения.

Выделение параметра сетки в наложениях сетки
Ой! Я упоминал, что вы сможете настроить наложение сетки? Что ж, сейчас ты можешь это создать. Характеристики отображения наложения, 2-ой подраздел посвящен разным свойствам, которые помогают лучше визуализировать и отлаживать сетку.
Опции отображения наложения
Этот раздел содержит в себе несколько характеристик, таковых как демонстрировать номера строк, показывать имена строк и т. д. Давайте поглядим, что означают эти характеристики и как они употребляются.
Показать номера строк
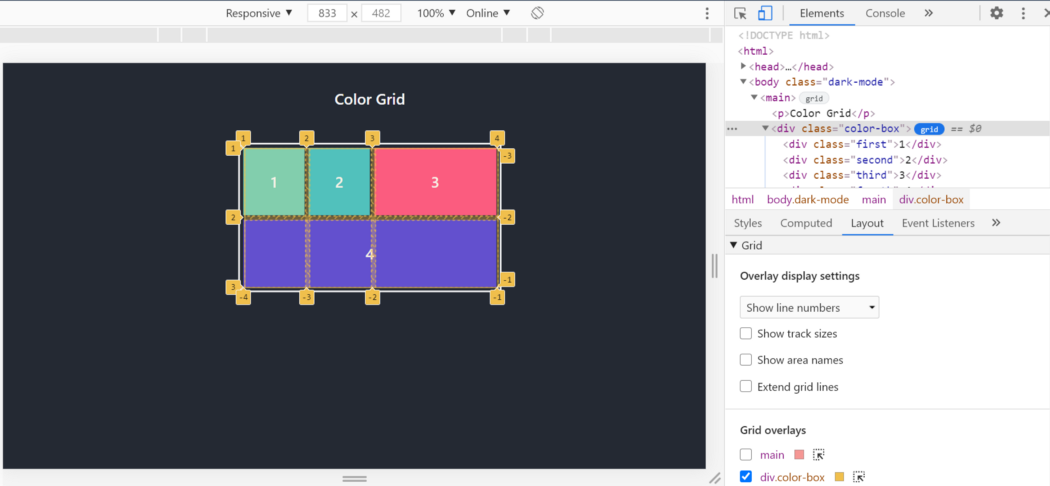
По дефлоту номера строк показываются в наложенной сетке.

Параметр Показать номера строк в настройках отображения наложения
Показать имена линий
Почему не стоит часто редактировать редиректы на сайте
При выбирании этого параметра из перечня заместо номеров будут отображаться имена строк.

Параметр Показать имена линий в настройках отображения наложения
Отображение заглавий строк упрощает визуализацию исходной и конечной позиции элемента. Как вы сможете созидать в приведенном выше примере, есть четыре строчки: левая, средняя1, средняя2 и правая. Не считая того, элемент пронумерован 4 просветами слева вправо.
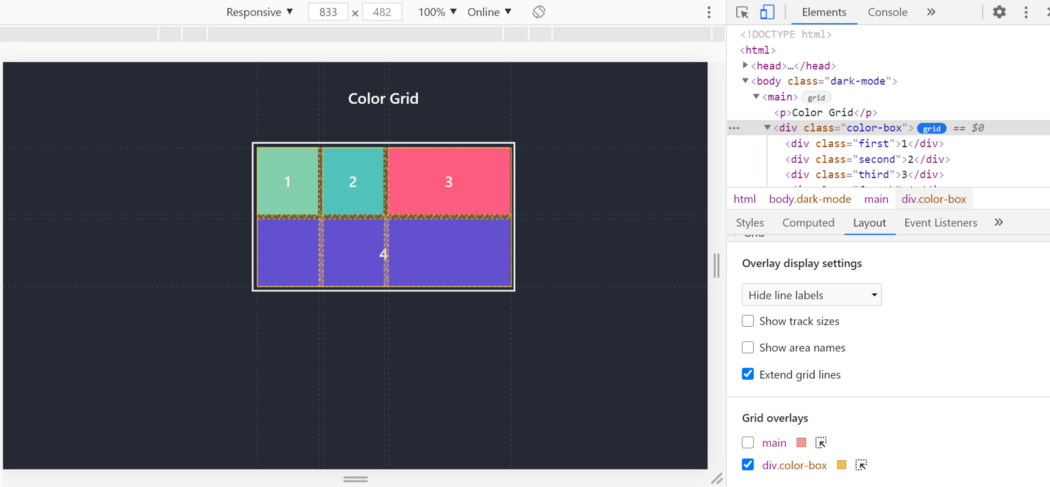
Скрыть метки линий
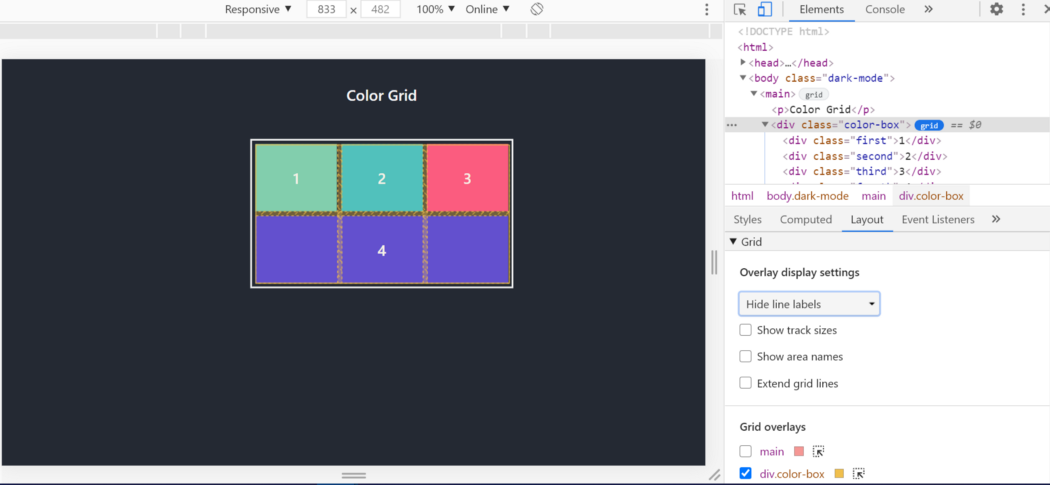
Буквально так же у вас есть возможность скрыть метки линий и номера линий для всякого наложения сетки.

Параметр «Скрыть метки линий» в настройках отображения наложения
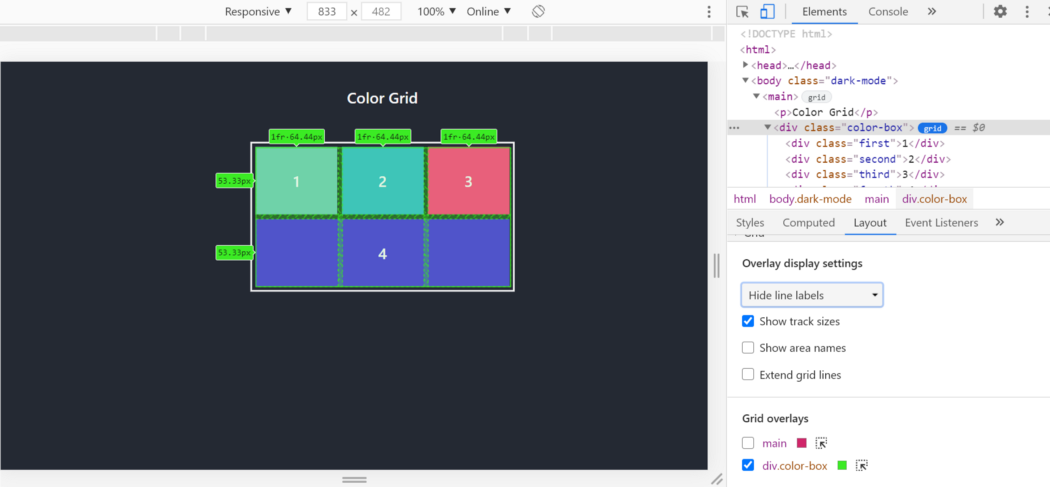
Показать размеры линий
Включив эту опцию, вы сможете просмотреть размер дорожки сетки. DevTools показывает [authored size].[computed size] для каждой метки строчки, где сделанный размер — это размер, определенный в таблице стилей, а вычисленный размер — это фактический размер на дисплее.

Параметр Показать размер линий в настройках отображения наложения
Как вы сможете созидать выше, для каждой метки строчки столбца показываются как авторские, так и вычисленные размеры. Но для меток строк строк можно узреть лишь вычисленный размер. Это поэтому, что color-box размеры столбцов определены в CSS, а для строк в таблице стилей не определен размер строчки.
Показать имена областей
Вы сможете переключаться меж отображением либо скрытием имени области в случае сеток с именованными областями сетки. Как вы сможете созидать в последующем примере, в сетке есть четыре области: top1, top2, top3 и bottom.

Параметр отображения имени области в настройках отображения наложения
Продлить полосы сетки
По дефлоту полосы сетки можно узреть лишь снутри элемента, с установленными на нём display: Grid либо display: inline-grid. Включив эту опцию, вы сможете продлить полосы сетки до края области просмотра вдоль оси.
Главная страница сайта может отображаться в выдаче вместо других

Параметр наружных линий сетки в настройках отображения наложения
Видите ли, все характеристики, упомянутые выше, помогают нам найти, какой блок и где рендерить.
Заключение
Хотя бессчетные инструменты помогают Front-End разрабам создавать сайты на базе сетки, введение в CSS Grid Layout является принципиальным моментом.
Не считая того, CSS Grid прошел длинный путь с момента собственного возникновения в 2011 году. Сейчас он поддерживается всеми главными браузерами.
С ростом популярности результаты исследования State of CSS Survey в 2020 году демонстрируют, что внедрение CSS Grid возросло на 18,6% по сопоставлению с 2019 годом.
Благодаря недавнешней поддержке DevTools процесс отладки стал наиболее удобным, чем когда-либо до этого. Как я уже упоминал ранее, DevTools упрощает работу с сетью CSS. Вы сможете визуализировать все данные сетки, инспектировать и отлаживать возникшие задачи одним нажатием клавиши. Не считая того, познание характеристик панели макета поможет для вас отлаживать сетку CSS как профи! Спасибо за чтение!
Создатель: Nethmi Wijesinghe
Редакция: Команда webformyself.
Источник