ПоделитьсяTweetПоделитьсяGoogle
 Всем привет и доброго здравия! В этой статье разберём такой полезный инструмент как плавающий блок в сайдбаре.
Всем привет и доброго здравия! В этой статье разберём такой полезный инструмент как плавающий блок в сайдбаре.
Для чего нужен этот рекламный виджет? Надеюсь все помнят что такое виджеты в wordpres. Ясное дело, что вы создаёте сайт не ради » Заходи, смотри, бери мне ничего не надо«, а чтобы на нём заработать. Разовьёте блог, будете вы делать видеокурсы или нет, но реклама вам нужна как хлеб, то есть сначала $ потом хлеб и на остальные зрелища…
Вот в этих целях фишка плавающего блока очень хорошо работает. Посетитель зашёл на сайт и скрулит вниз страницу, а за ним неотрывно едит рекламный блок, что сразу же привлекает внимание. То ли с предложением просмотреть видеокурс или просто блок РСЯ ( Рекламная Сеть Яндекса ) или от Google. Короче идей много, лишь бы фантазия работала. Едит по пустому месту в сайдбаре, никому не мешая. Фиксируя внимание посетителя. Правда нужно помнить, что рекламу ставим после того как посещения пошли регулярные за сотню в день. Яндекс вообще выставляет условия не менее 300 в день. К молодым сайтам роботы присматриваются и было бы ошибкой с первого-второго месяца навесить на блог рекламу.
Но не все же время быть молодым, хотя хотелось бы 🙂 для себя, но не для блога.
Прийдёт время и нам понадобится этот виджет.
Опишу 2 варианта.
Плагин Q2W3 Fixed Widget — находите его вставив название в Поиск — Плагины/Добавить новый, увидите что найдёт такой Q2W3 Fixed Widget (Sticky Widget), ставьте и активируйте.
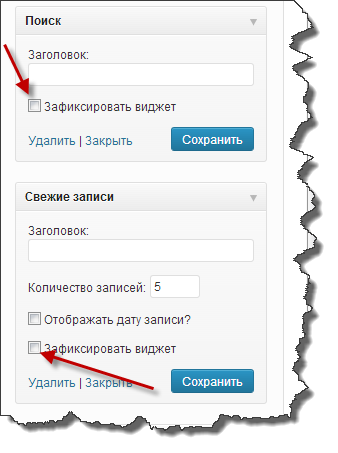
Теперь заходим Внешний вид/Виджеты . И видим что теперь во всех виджетах появился чекбокс ( квадратик для галочки) «Зафиксировать виджет«

Фиксируйте, поставив галочку, тот который считаете нужным. Хоть самый верхний. Теперь он станет как матрос, плавать будет. Хотя все матрасы и моряки говорят что они не плавают а ходят. Как Иисусы, такие себе…
Далее нам надо его настроить. Заходим Внешний вид / Фикс.Виджеты и пропишем отступы:

Я думаю здесь всё понятно… Верхний и нижний отступы пропишем как нам удобно, а Интервал и ширину не трогаем, там все верно.
Вот так выглядит на примере:

Всё с плагином покончили, как Отелло с Дездемоной.
Рекламный виджет. Второй способ это код.
Плавающий блок в сайд баре
Для тех кто не делал оптимизацию блога для ускорения загрузки, этот виджет можно прописать кодом. Для тех кто делал, у них и так скорость загрузки великолепная, но не боится редакции кодов, тоже покатит :good:
Делаем плавающий блок на jQuery.
Для начала нам надо подключить библиотеку jQuery, если она у вас не подключена, а я думаю что нет. Это можно проверить когда зайдёте в редакторе в header.php и вверху до закрытого тега будет стоять какая-нибудь строчка скрипта и в ней есть такое jquery-1.4.2.min, цифры могут быть другими (старше библиотека например 1.3.2) это версия библиотеки. Но 96% что блог не подключён.
Поэтому мы ставим вот этот код запроса к библиотеки, на сегодня это самый последний
|
script» src=»http://code.jquery.com/jquery-1.4.2.min.js»> |
Ставим его в шапку после тега .
Затем вот этот код скрипта вставляем туда где хотим видеть наш плавающий блок
|
$(function() { var offset = $(«#fixed»).offset(); var topPadding = 180; $(window).scroll(function() { if ($(window).scrollTop() > offset.top) { $(«#fixed»).stop().animate({marginTop: $(window).scrollTop() — offset.top + topPadding}); } else {$(«#fixed»).stop().animate({marginTop: 0});};}); }); |
Например в сайдбар, можно и на страницу. Мы рассмотрим пример с сайдбаром.
Идём в Внешний вид / Редактор и Боковая колонка (sidebare.php). У вас может быть несколько иначе называться , всё зависти от шаблона.
И где-то в середине кода (по эксперементируйте, не забывая сохранять код оригинала в блокноте) вставьте скрипт. Далее, если на странице делаете то укажите код следующий, в текстовом редакторе в режиме текст. Если в сайдбаре то там же ниже где поставили скрипт вставляем вот этот индификатор
|
Содержимое блока |
в поле строчки «Содержимое блока» ставьте ваш текст или код блока рекламы.
А теперь отредактируем под свои размеры, в строчке №4 topPadding = 180 я поставил отступ сверху 180 пикселей, вы ставите как вам лучше.
B-)
Ну вот собственно и все по теме Рекламный виджет или Плавающий блок в сайд баре.
Всем успехов и да пребудет с вами Шворц 🙂
Упс… Ошибка 404
Извините, но страница, которую Вы ищете, не существует.





 ПоделитьсяTweetПоделитьсяGoogle
ПоделитьсяTweetПоделитьсяGoogle